Led the mobile UX team for the Global Relay messaging application. Conducted benchmark studies, user interviews, user testing to analyze the usability of the product and designs. Designed workflows for file sharing and voice calling initiatives on the native mobile and Desktop applications. Managed a team of 6 UX designers ,mentored junior designers, conducted interviews for hiring and growing the team. Worked with Product managers to define the product strategy and goals.

Architected digital experiences for millions of users across Hilton's 14 brands & 5,000 hotels worldwide. Define product strategy and vision in partnership with the Directors of Product Engineering and Innovation. Architect and engineer functional prototypes for rapid user testing and validation for booking a Hilton hotel on the web and app.

Designed Wireframes, High fidelity prototypes for Product Pages, Cart and Checkout Enhancements. Conducted User Research and testing for New functionality like Save for Later, Wish List, Persuasive purchase.

Designed responsive web applications for the faculty to communicate with students for assignments, course materials, and grades. User testing of the application with faculty, students and administrators.

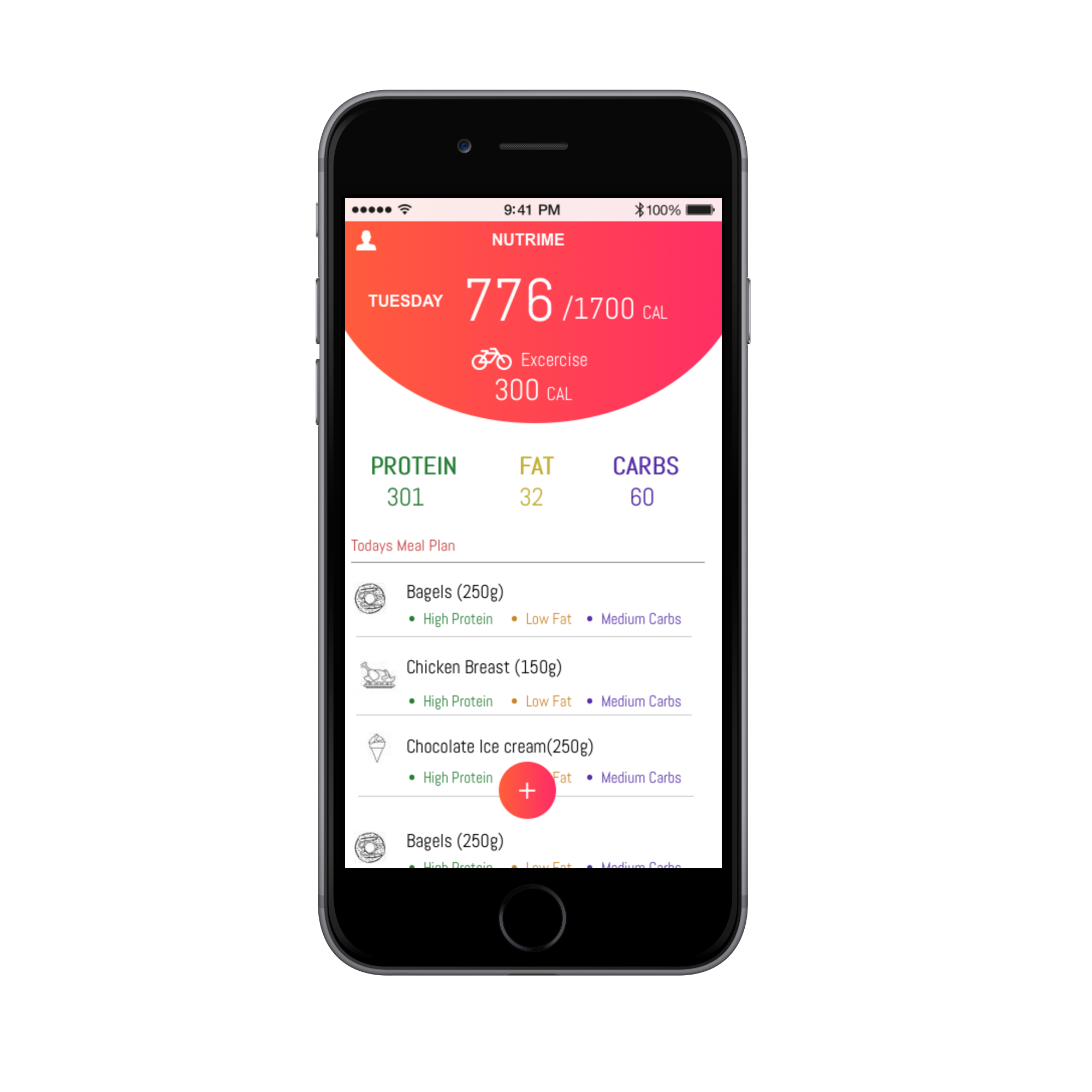
Designed a mobile application to track and suggest food based on a personalized nutrition diet. Hi-fidelity designs for a web application aimed at teaching children vocabulary Conducted User Research, Surveys, Interviews for a crowd sourced online publishing platform.

Implemented A/B testing and heat-click maps for an analytical approach to marketing decisions.Marketing product launches (ad campaigns, design, copywriting).Usability Testing to determine the feasibility and viability of the design.Collaboration with Developers and Project managers for making decisions on design and implementation.

Designed the user workflow for users to be able to make and receive calls over the internet. The call uses a voice API called Twillio that allows users to make a call to a phone number but transmitted over the internet.
Concepts : Personas, Wireframes, High-Fidelity Prototype, Usability Testing, Accessibility guidelines, Mobile design guidelines
Tools : Figma, Miro, Invision, UserZoom,Survey Monkey
Screens : Desktop and Mobile(native app on Android and iOS)
Target audience : Financial sector - Banks, Hedge funds, Broker dealers
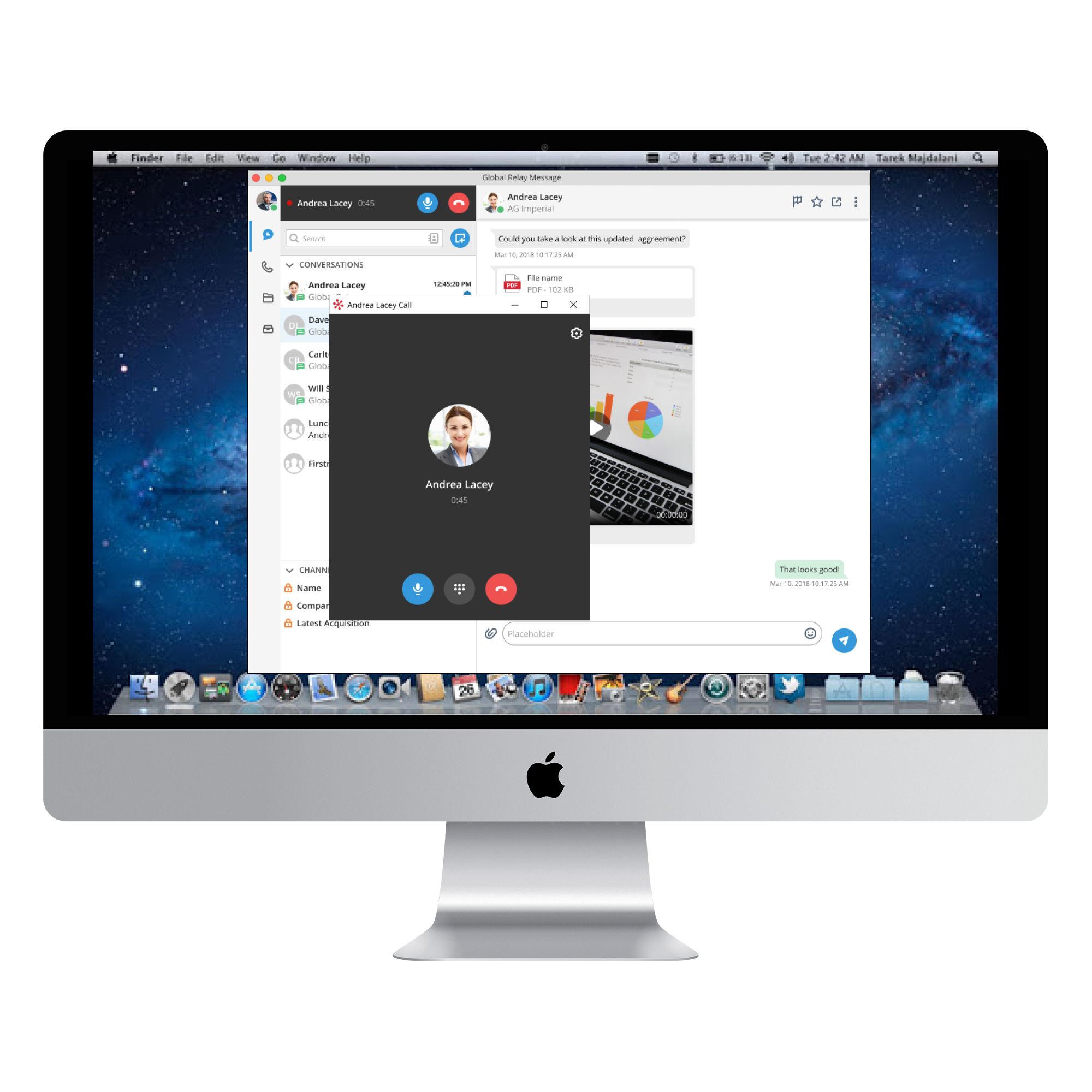
Global Relay Message is an enterprise messaging application that is used by customers in the financial space. Employees of the financial institutions need to archive all their communication data for compliance purposes. They communicate with their peers wihthint he company as well as clients outside. SMS and calls over the cellular network is a common mode of communication which was not being archived because that data was not available. With more than 20k institutions using the application, there was a critical business and regulatory element missing to ensure the application is secure and compliant.
User need: Users required a way to ensure that the communication medium that they were using was not breaking any rules and could be archived for compliance reasons.Users were already using our application for instant messaging to comunicate with their collegues but had to use their phones and cell carrier for communicating with their clients.
Business problem: There was a gap in the workflow of a complaint and regulatory product that did not take into consideration non IP based communication. Capitalizing on this would help customer acquisition and continue to innovate the product.
User interviews: Interviewed various stakeholders within the company icluding people from product management, sales, customer support and customer training. Condutcted a series of iterviews with some of our existing customers in North america and Europe to understand the compliance rules and the methods and use of SMS and carrier based calls.
Surveys: Constructed 2 large scale surveys to understand the current use of carrier based voice calls in the financial space in and outside the current customer base. The surveys helped validate the business problem to ensure that the market was ready to accept such a feature.
Technical infrastructure: This was a vital piece because this project was entirely based on the Twillio API that gives the application the ability to make calls over the internet for the sender and the receiver receives the call over their carrier.There were lost of constraints and limitations that needed to be understood before starting to frame a solution.
From the user interviews and surveys, I analyzed the behaviour and expectations of users that will be using this new feature. I performed competitive analysis on some of the popular enterprise apps like Microsoft Teams, Webex, slack etc to understand the expectation fo users better. In addition to the services offered by other applications, we needed to combine the offering of a voice call over IP and over a carrier. I also performed a benchmark study on over 25 applications - VOIP and PSTN to determine the different use cases and scenarios.
Based on the use cases, I designed a user journey map that depicted the user emotions,needs and expectations thorugh different phases of the journey to complete this task. I started with mobile first and created a high level user workflow for users to make calls, receive calls and view a list of their call history and voicemail.I then had multiple discussions with the development leads, TPM's and product managers to validate the feasability and confirm the requirements.
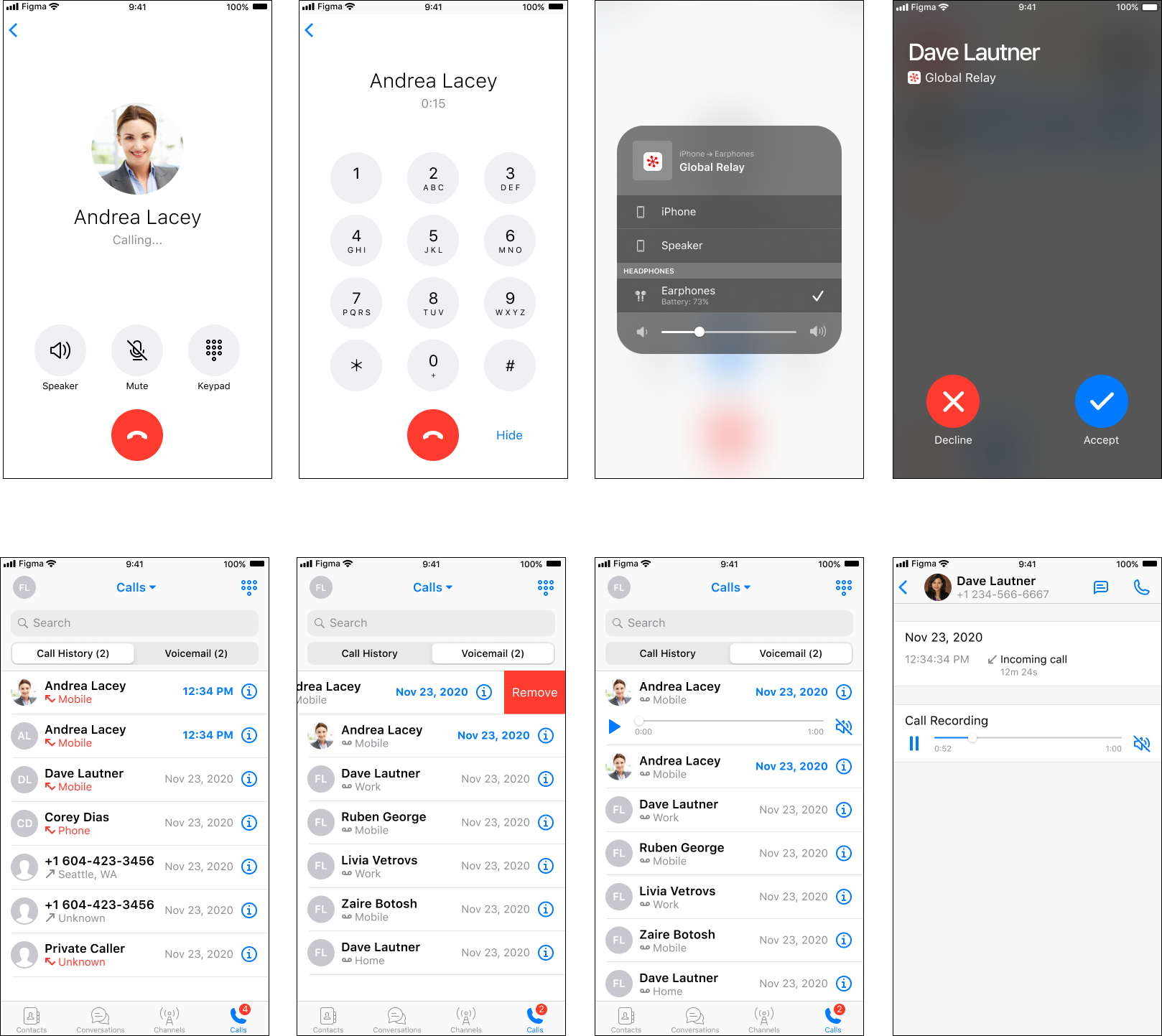
iOS Wireframes for making and receiving audio calls

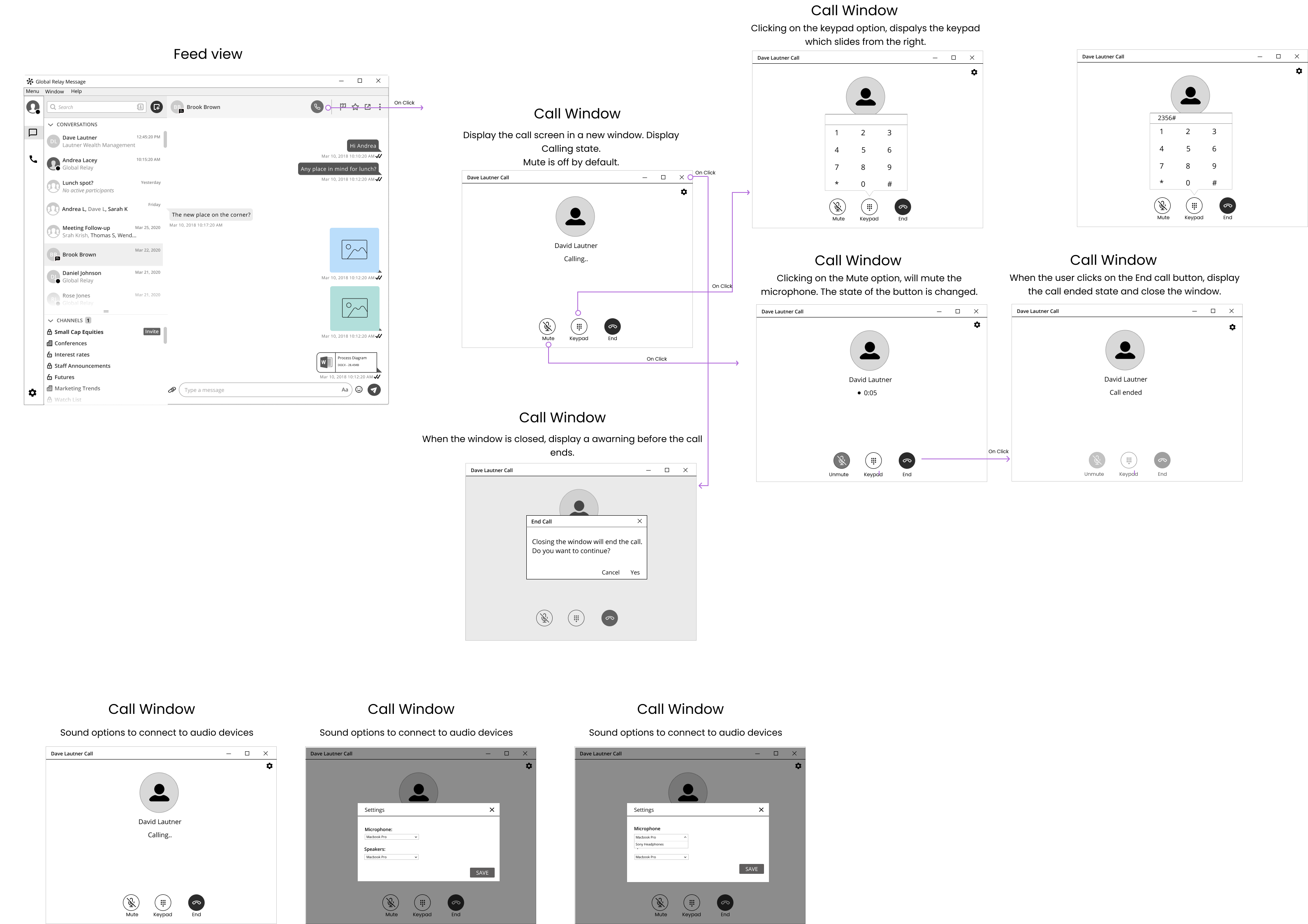
Desktop Wireframes for making and receiving audio calls


Once we had the approval from the stakeholders, I worked with another UX designer to conduct 3 rounds of user testing sessions. The first 2 rounds of user testing validated some of the asuumptions we had made and opened some areas of missing requirements. Based on the feedback from the testing sessions I modified the designs to cater to the concerns brought up and confirmed that with a last round of testing. I analyzed my findings from the testing sessions and presented the results to the stakeholders, design team and product management team.
Each testing session contained 6 users from 3 different financial companies. Each user had a different view and experience with collaboration tools that helped get a different perspective of the design workflow. I wrote the test scripts and moderated the testing sessions with another junior designer observing and taking notes.The prototypes were built on Figma and were sent out to the particaipants and we used gotomeeting to share screens and conduct the testing sessions.The outcome of the testing results was presentd in a detailed document and in presentation slides.
Based on the results from the testing sessions I made changes to the wireframes and then moved on to building the hi-fidelity mockups. I worked with a UI designer who worked on the iconographies and illustrations. I used the design system components to build out the screens for the different workflows. For new components that did not exist in the design system, I worked with the development lead from the Design system teams to get those components built out. The UI designer and me worked together for the screens on Android , iOS and Desktop. We followed the material design guidelines for Android and the human interface guidelines for iOS. While building out the screens, I also worked with a copywriter to get the verbiage on the screens finalized to ensure it works well with the language presented on other products.
I worked with 4 front end development teams for Desktop, Web, Android and iOS. The development leads and the TPM's were involved in the design process early on but I worked closely with the other developers to get them onboard with the experience depicted in the designs. I presented the various workflows during a pre-grooming session followed by grooming sessions for individual user stories. We follow the Agile methodology so I collaborated with the developers over a 2 week sprint cycle and participated in their grooming, sprint planning and retrospectives in order to clarify any questions. The hand off document was designed on Figma but was also present on Confluence wiki that ensured access for everyone. The figma file contained details about the design specifications for styles,spacing and iconography.
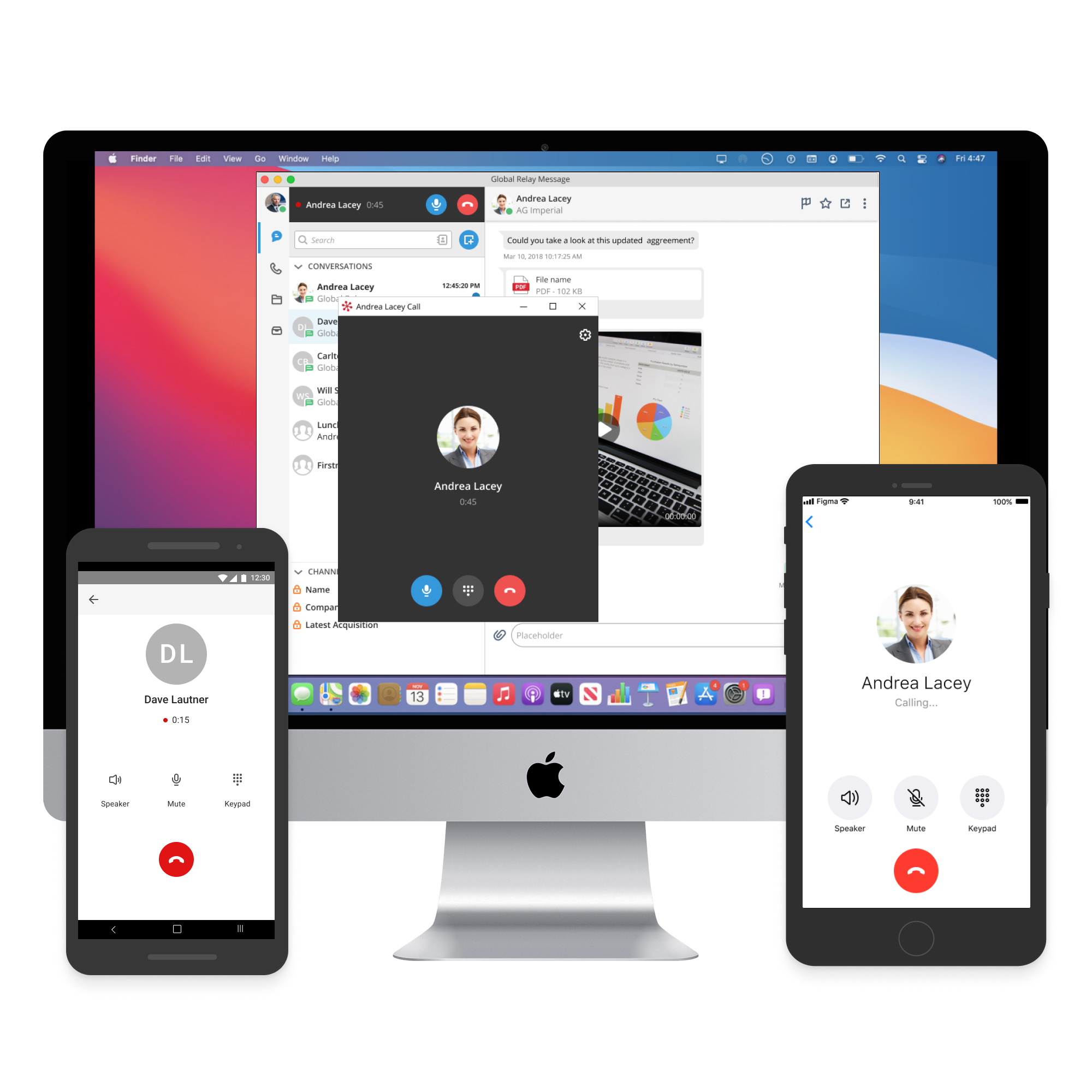
iOS Mockups for making and receiving audio calls

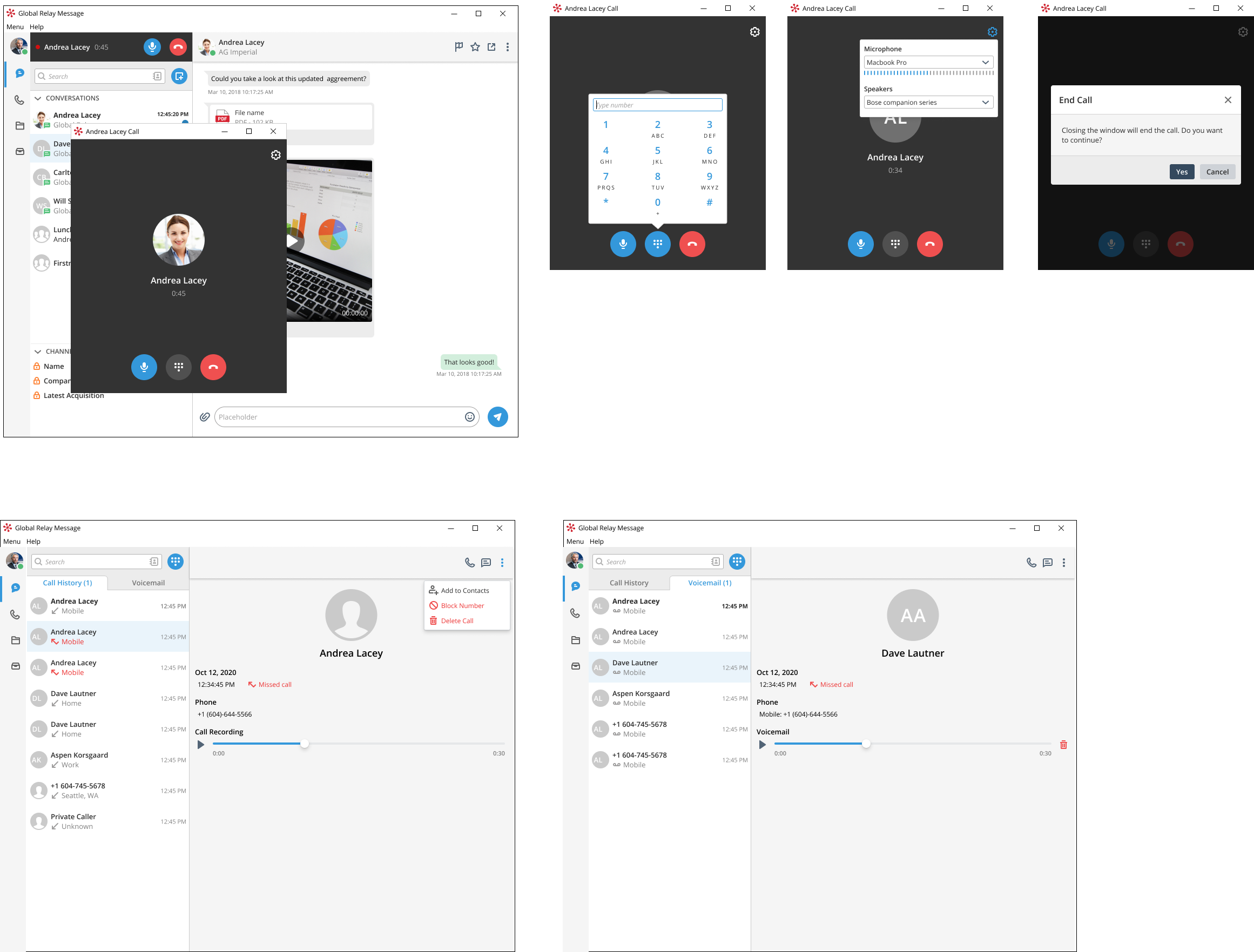
Desktop Mockups for making and receiving audio calls

There were different ways we mesaured success for this project. Since this was a brand new initiative there were some business metrics that we measured in addition to user beahviour metrics. I worked with the data analytics team to access the following metrics and to plan the next phase for improvements with the product management team.
.png)
Designed the user journey for users to share media,files and voice notes on an enterprise messaging application.
Concepts : Personas, Wireframes, High-Fidelity Prototype, Usability Testing, Accessibility guidelines, Mobile design guidelines
Tools : Figma, Miro, Invision
Screens : Desktop and Mobile(native app on Android and iOS)
Target audience : Financial sector - Banks, Hedge funds, Broker dealers
Global Relay Message is an enterprise messaging application that is used by customers in the financial space. In the financial space, compliance, security and privacy are the top concerns. The user experience needed to take this into consideration and help add value to the business and user goals so the product can continue to be markettable and useful. With more than 20k institutions using the application, there was a critical element missing for efficient communication.
User need: Users were unable to share documents with their peers or clients. Early on, email collaboration was very high and users would tend to use it for sharing secure information. With the messaging application released not too long ago, there was a high need for the ability to share different forms of multimedia content in a secure environment.
Business problem: A large number of existing and new potential customers were hinting at moving to other products because of the lack of sharing capabilities.All information needs to get archived for compliance reasons and having files part of that increases the business value of the product.
User interviews: interviewed various stakeholders within the company icluding people from product management, sales, customer support and customer training. it gave a deeper understanding of the business problem from different perspectives. Condutcted a series of iterviews with some of our existing customers in North america and Europe to get their views on the current method of sharing information so that we can prioratize the right features.
Focus group: With the onset of covid-19, the idea of collaboration and the ways users were collaborating was changing rapidly. To undersatand this better, me and my team conducted 2 focus group sessions. One session was focussed the pros and cons of the communication app that they were using and the second one was on how we can improve it.
From the user interviews and focus groups, we analyzed the data and categorized it into concerns and positive experiences. The idea was to focus on the concerns so that we can mitigate that in this design initiative. With the information what what to include and prioratize, I did Competitive analysis on enterprise application in and outside the finance space to understand the current market solutions and to help build the mental model of the user.I worked with another UX designer to brainstorm different ideas on the user workflow and user journey.I started with mobile first and then moved on to the bigger screen. We narrowed down our options and I started to work on the low fidelity designs
Based on the user journey built out, i designed low fidelity wireframes to depict the basic userflow of users attempting to share files. Within this journey I had to understand the use of permissions for Storage, Camera and Microphone for the native apps.I also worked with the dev lead and Technical program manager to understand the different workflows that users would have to go through. I presented my design option to the different stakeholders to get their feedback and then prepared for a series of user testing sessions.
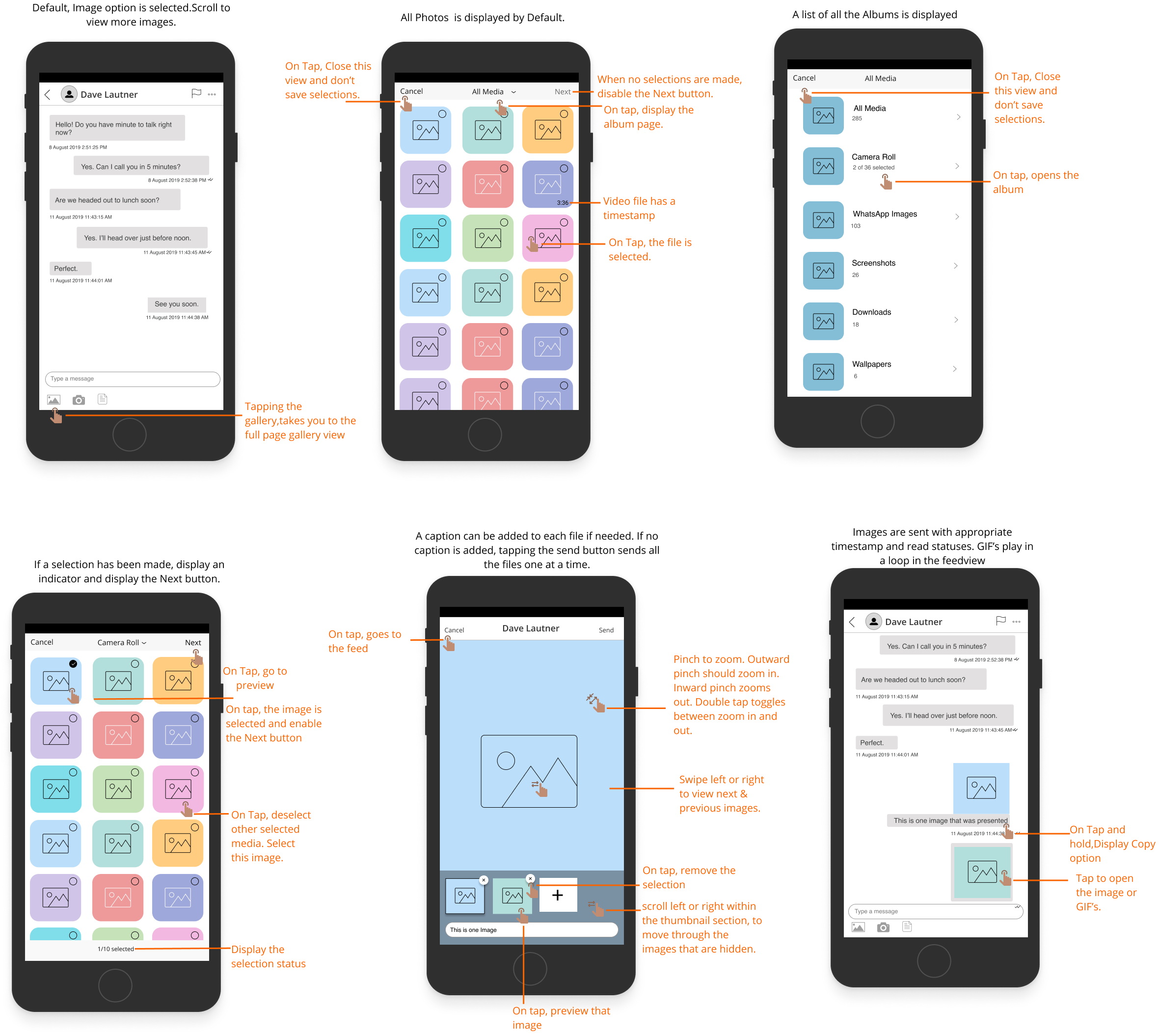
iOS Wireframes for adding images from the gallery

Desktop Wireframes for adding images from the file browser

Once we had the approval from the stakeholders, I worked with another UX designer to conduct 2 rounds of user testing sessions. The first round contained our 2 different user journeys in the form of wireframes to understand how users would react to it. Both did equally well but there were lessons learnt on the user of gestures and the expectations of users when it comes to sharing of images and videos. Through the testing sessions, we learnt that users expected a different way to send messages through voice intead of text. Although it is a type of file that can be shared, users perceived this as an alternative to text messaging. From a business and technical standopoint this was in the purview of file sharing. with this new information, I built a new workflow for instantanous sharing for voice messages. The second round of user testing was focussed on solving the concerns from the first one and in addition testing the new voice message workflow. The voice message workflow did really well and this round of testing was quite fruitful. I analyzed my findings from the testing sessions and presented the results to the stakeholders, design team and product management team.
Each testing session contained 6 users from 3 different companies.Each user held a different position in order to gain an understanding of how people at various stages expect and perceive the working of this design workflow.I wrote the test scripts and moderated the testing sessions with another junior designer observing and taking notes.The prototypes were built on Figma and were sent out to the particaipants and we used gotomeeting to share screens and conduct the testing sessions.The outcome of the testing results was presentd in a detailed document and in presentation slides.
Based on the results from the testing sessions I made changes to the wireframes and then moved on to building the hi-fidelity mockups. I worked with a UI designer who worked on the iconographies and illustrations. I used the design system components to build out the screens for the different workflows. For new components that did not exist in the design system, i worked with the development lead from the Design system teams to get those components built out. The UI designer and me worked together for the screens on android , ioS and Desktop. We followed the material design guidelines for android and the human interface guidelines for iOS. While building out thenscreens, I also worked with a copywriter to get the verbiage on the screens finalized to match the experience that the content writers want to present. We also needed to take localization into consideration to ensure that content is displayed correctly for the languages that we support. Once the mockups were ready, I presented them to the stakeholders for a final review before working with the development teams.
I worked with 4 front end development teams for Desktop, Web, Android and iOS. The development leads and the TPM's were involved in the design process early on but I worked closely with the other developers to get them onboard with the experience depicted in the designs. I presented the various workflows during a pre-grooming session followed by grooming sessions for individual user stories. We follow the Agile methodology so I collaborated with the developers on a 2 week sprint cycle and participated in their grooming session, sprint planning and retrospectives. There were lots of inputs about additional workflow requirements and OS dependent constraints that came up which required changes to the design. After making those relevant changes on the mockups, I would presented it to the product managers for their approval before handing it off to the developers. The hand off dsocument was designed on Figma but was also present on Confluence wiki that ensured access for everyone. The figma file contained details about the design specifications for styles,spacing and iconography.
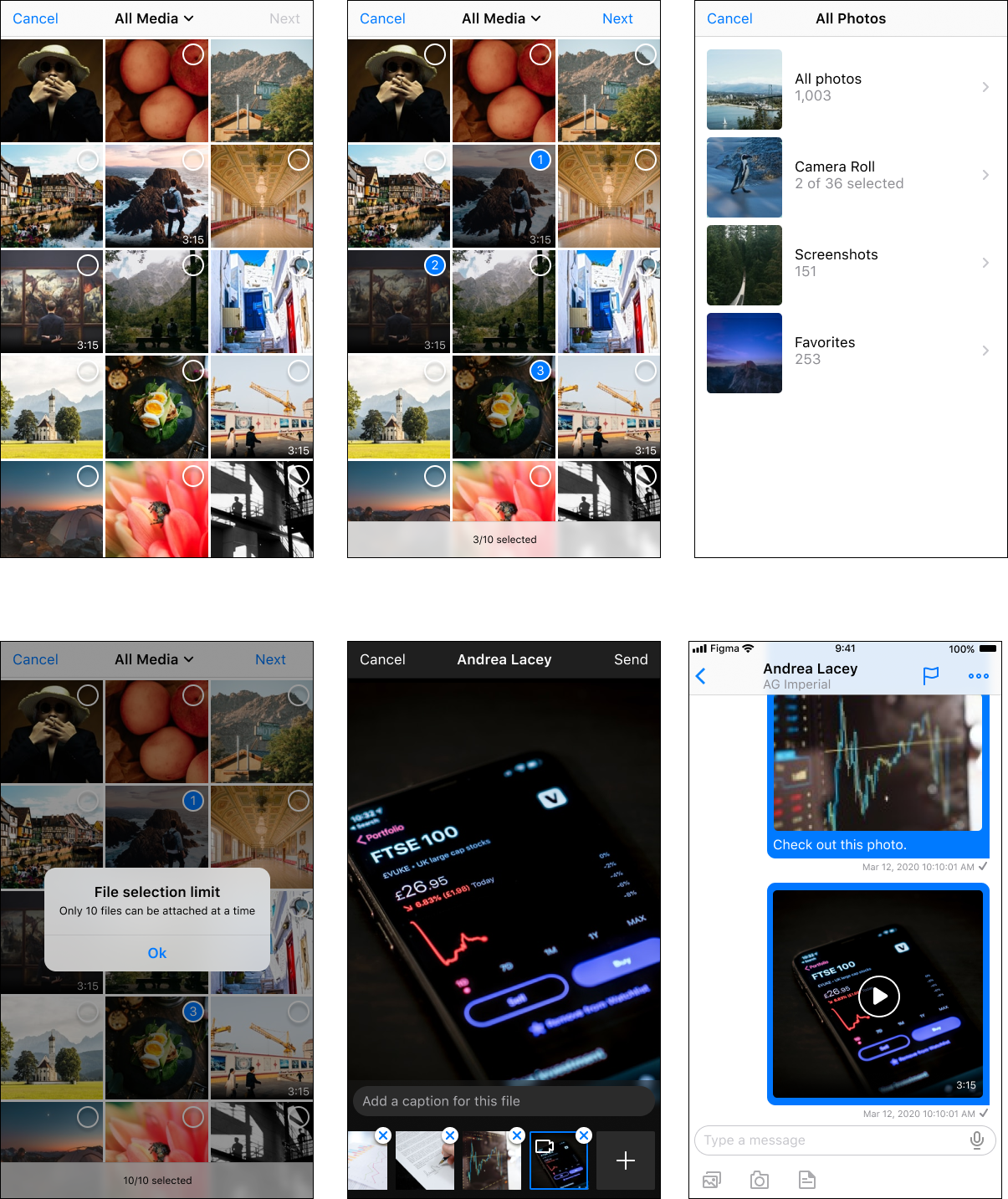
iOS Mockups for adding images from the gallery

iOS Mockups for adding voice notes

Desktop Mockups for adding files

There were different ways we mesaured success for this project. Since this was a brand new initiative there were some business metrics that we measured in addition to user beahviour metrics. I worked with the data analytics team to assess the following metrics and to planned the next phase for improvements with the product management team.

Designed for the Content team to provide a standard library for consistency across all hotel brands.
Concepts : Personas, Wireframes, High-Fidelity Prototype, Usability Testing
Tools : Sketch, Adobe Photoshop,Adobe Illustrator
Screens : Desktop and Mobile
The goal of the site was to create a single source that would have information about standards, copy guidelines, tutorials for using various softwares. The user base was the content which consisted of 500 people across the world. Their roles were varied but overall they were responsible for updating Hilton's 14 brand websites for all the 5000 hotels.
I performed User interviews with different teams to understand the goals and content they would use on the knowledge base site. While every team had a different perspective, there was an overall consensus that information was all over the place and you would learn as you start to work on projects. It was established that there was a need for such a site but the type of content required was still not clear.So I performed a second round of interviews targetting questions around what exactly each team is looking to get from the site.


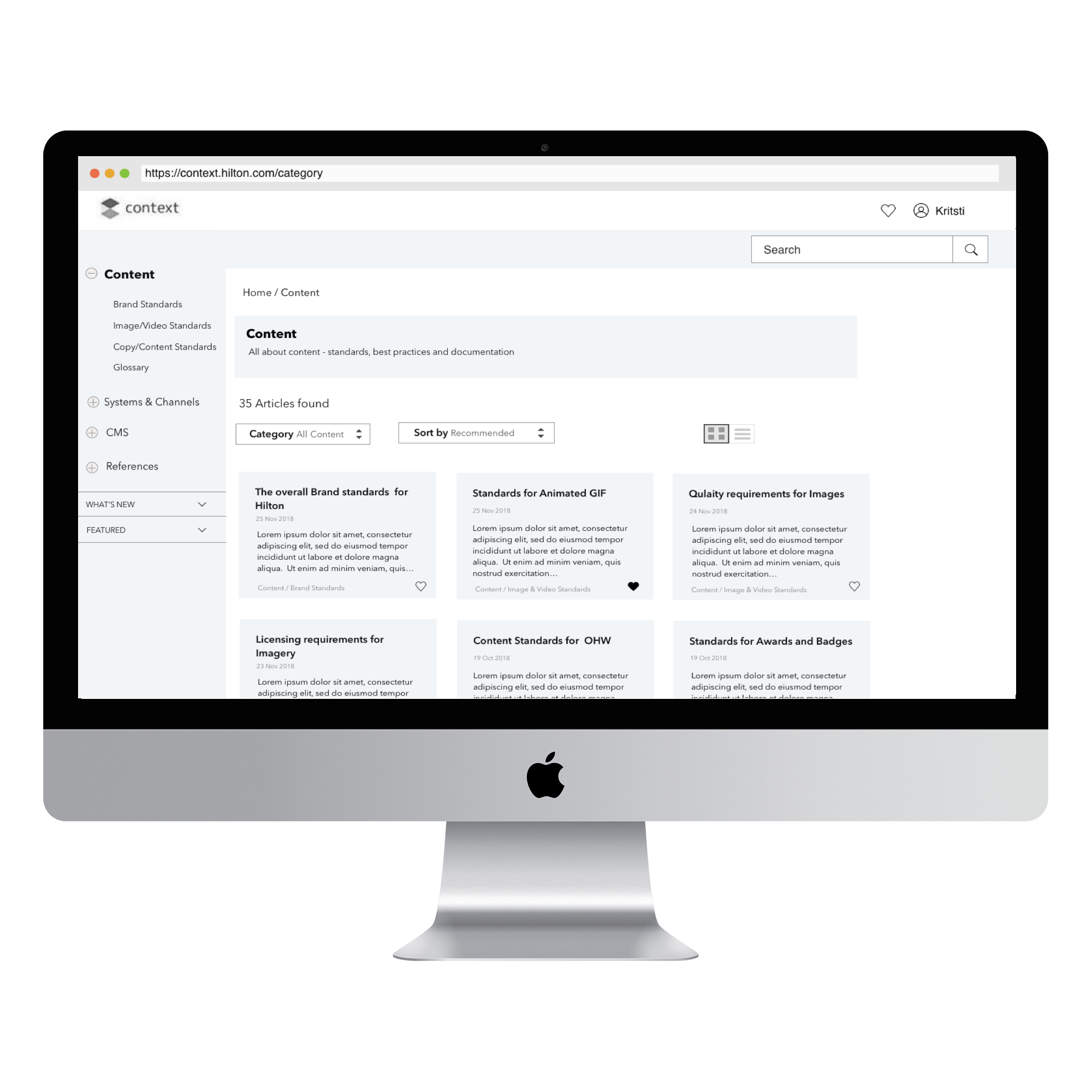
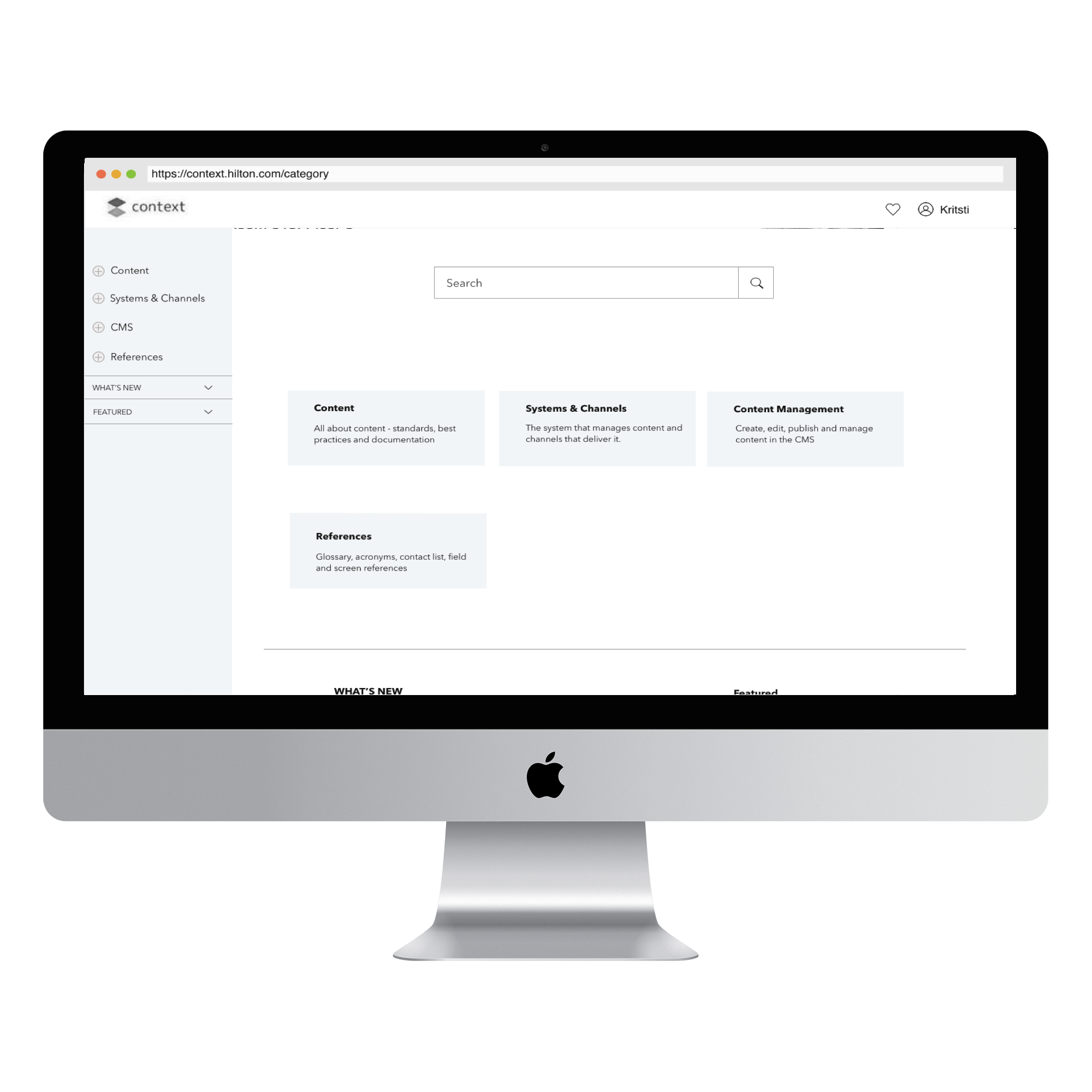
Based on the analysis of the responses from the User interviews, I designed wireframes that had a basic structure of the site. I divided the main sections as Content, Systems and Channels,CMS and References.Content would contain all the information relating to the content of the site. Systems and Channels would have the details of the different softwares used across various teams and tutorials on how to use them. CMS contained the articles around how to use the CMS with examples. References would have tables and articles on the overall architecture of past work.
The side navigation would help when you start to dive into articles it will be easy to find your way through different sections of the site.The What's new and Featured section will help keep users up to date about new articles posted. These could be customized based on your team.
Once the wireframes had reached a final state, I tested it on 10 users to get feedback on the layout and architecture of the site. Overall it was well liked and had users had no issues navigating throught the site to find answers to various questions that come up in their day to day work process.
Some revisions included tutorials as a separate section,Favourite section and sharing of articles. The search results page was well liked mostly because of the grid layout that made it easy to scan and find articles.


After the first round of testing, I created a high fidelity design of the site and performed user testing on it. The response was overall positive. After some revisions to it, a final version was released and was open for the Content team to put in their content so that the site becomes useful to the rest of the team.

Designed Individual Hilton Resort and Hotel websites
Concepts : Personas, Wireframes, High-Fidelity Prototype, Usability Testing, Accessibility guidelines
Tools : Adobe Illustrator,Photoshop, Sketch
Screens : Desktop and Mobile
The overall goal is to create a site that the design and functionality should be easily replicated for other properties with minor customization.
This was a complete redesign of the website with a few focus areas highlighted to draw people to new attractions.


The Request for a dual branded landing page for Hampton Inn Chicago Downtown West Loop & Homewood Suites Chicago Downtown West Loop.
The goal for this page was to showcase both properties and their amenities, events and meeting space, and attractions as well as include a request for booking meeting rooms and a booking widget for reserving rooms.
Redesigned the existing site based on our own internal audit.
Key revenue generators for the property?


The request was to redesign the existing site to highlight the main attractions of the hotel.
Support translations to French, Spanish, Portuguese, German.
Areas of focus


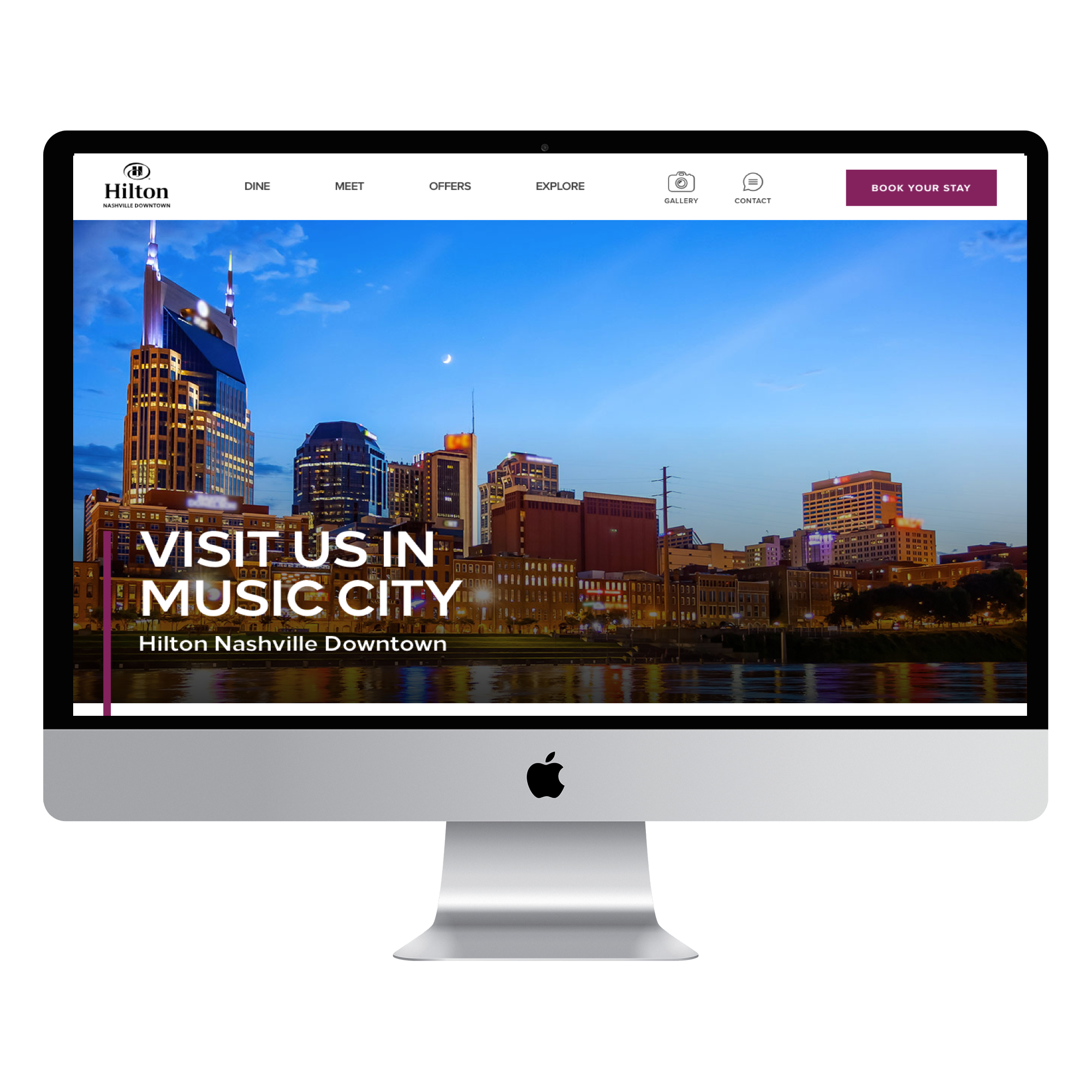
The request was to redesign the existing site to specifically highlight Meeting and Events section and Nashville hot spots.
Areas of focus

The aim was to create a website for 3 brands Hilton Garden Inn, Hampton Inn and Home2 all of which are in the same building.
The amenities that were shared between the different brands were to be listed to gives users an idea of what to expect. Bookings would be done separately for which brand hotel. Meeting rooms and conferences would also operate separately.This was phase one of transforming the London NYC site to Conrad new york hotel. In the first phase, Prepare for the brand transition with a refreshed template, improve the conversion and rebuild under The London NYC domain and logo. The site should emphasize the key value proposition as an only luxury, allsuite hotel in midtown Manhattan.


As of Aug 2018, the Waldorf Astoria brand took over operation of the 392-room Mandarin Oriental at CityCenter in Las Vegas.
This project was to redesign the site to improve the look and feel of the site and match the brand standards of Waldorf Astoria.


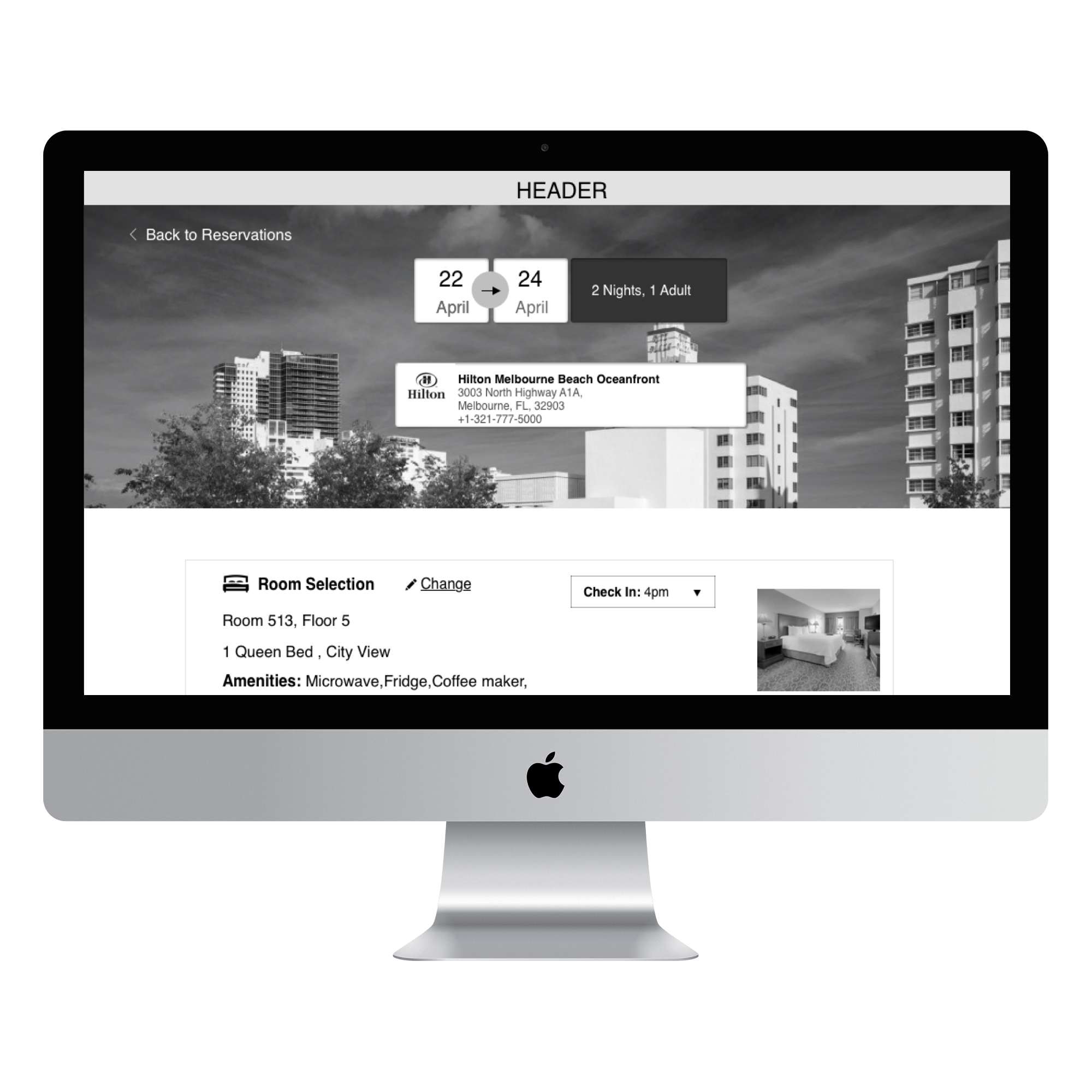
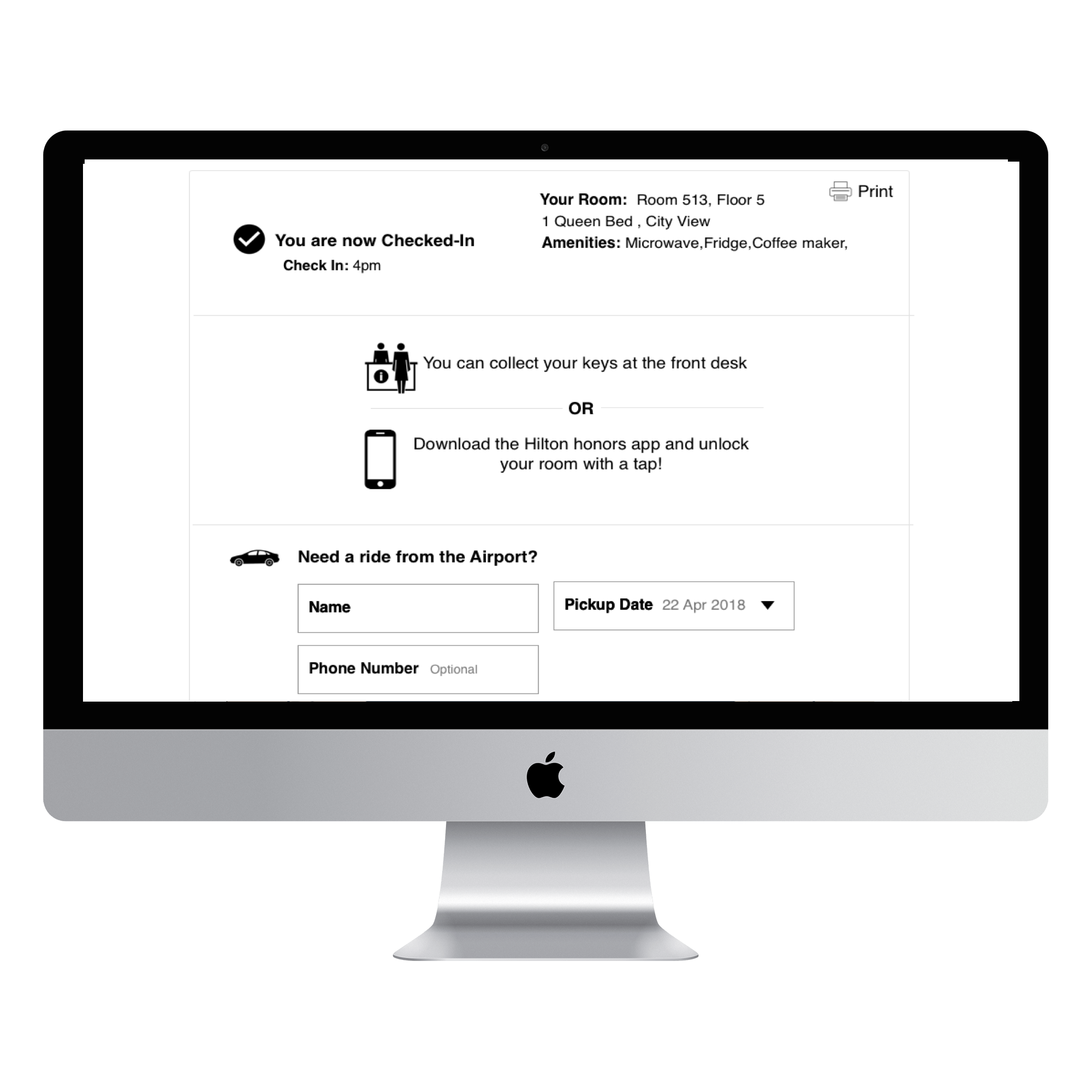
Once a reservation has been made, users can select their rooms and check-in before they arrive at the hotel.
Concepts : Brain Storming, Wireframes, User Flows, User Testing, High-Fidelity Prototypes
Tools : Adobe Photoshop, Adobe Illustrator, Sketch, Invision, Usertesting.com, Interviews with Users
Screens : Web and Mobile
Conducted User interviews to learn about how users use the current check in process. From 50 interviews of users all over the country, it was clear that the check-in process needed to be more efficient.In the current state, users were required to enter a lot of information about themselves and pass through 4 pages to complete the check-in process. Many users found the room selection process quite hard to do because the icons and map interactions were confusing. 25% of the users were frequent Hilton customers and around 50% were under the age of 35. It was clear that a lot of new customers were having difficulty completing the check0in process.It is important to deliver experiences that are usable for frequent and new users. Hence, a new design approach was needed to address the above concerns found during testing.
To understand the key pain points of users during their journey, I analyzed each step of the check-in process. The check-in completion rate was 63% out of which only 25% were completing the check-in process at once. The rest of them were going back and forth and it took them a couple of tries to complete checking-in. Around 70% of the users were dropping out at the payment page and 60% were dropping out at the room selection page.
The main tasks for check-in were
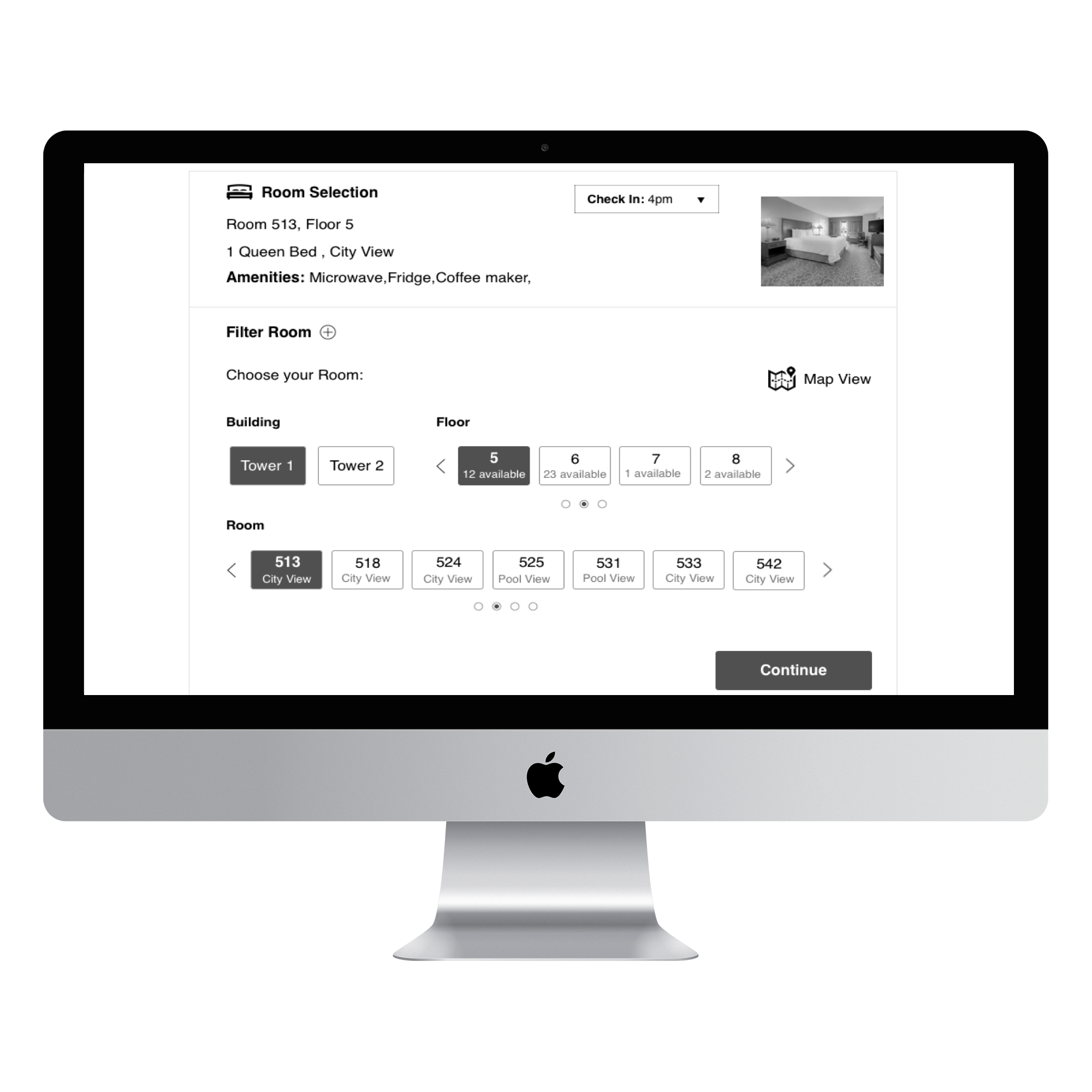
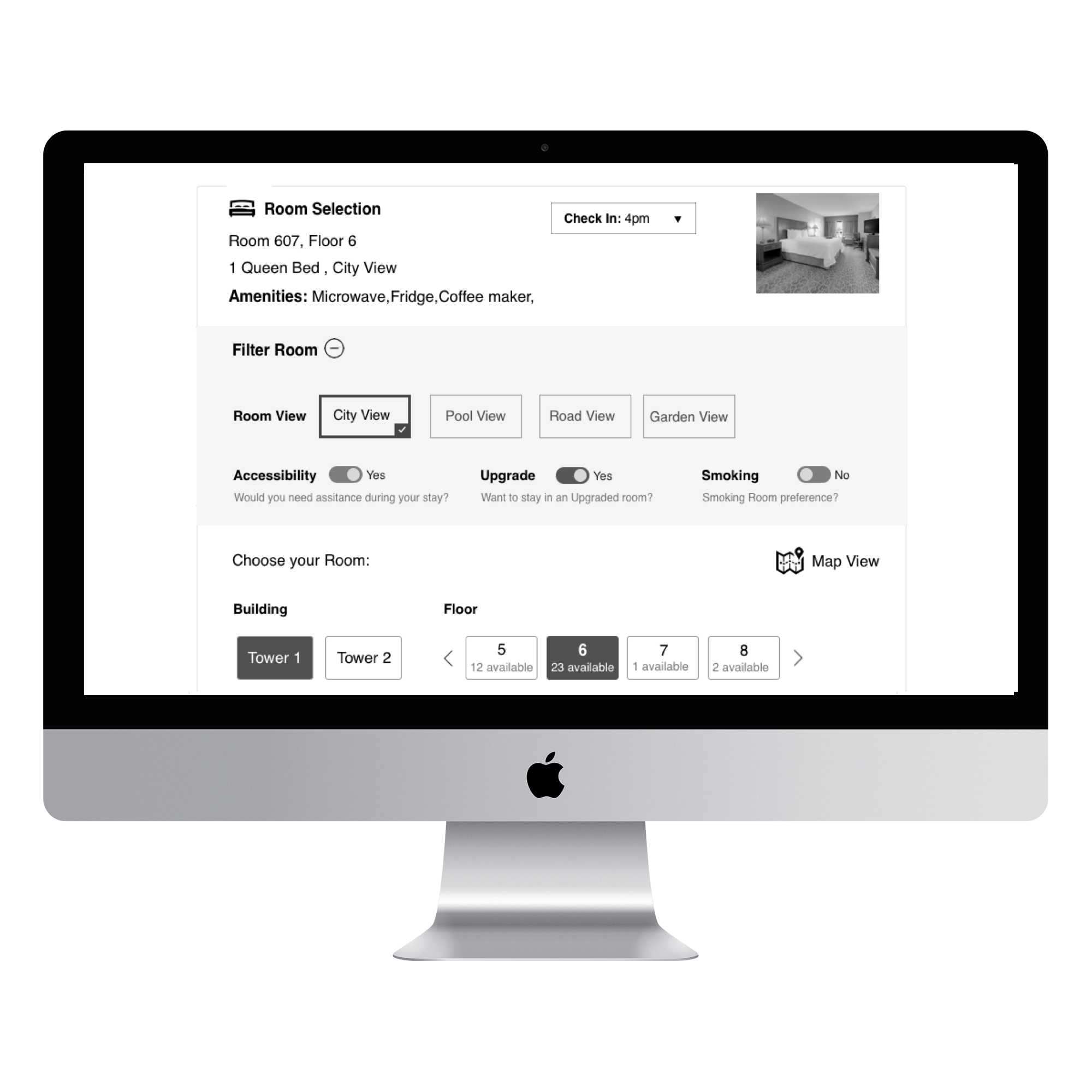
In order to create an efficent check-in process, I designed a one step process. Using Wireframes, when a user decides to check-in, they see a summary page that contains a designated room (based on availability,room type and previous stays) and the payment method that we had on file for the user. If the user was fine with a room we assigned them then once they click on Check-in , they are done. If they are unhappy with the room assigned to them, they can change their room by viewing a list or map view and decide based on their specific needs. The room selection page contained room views, amenities, floor number, and layout of the floor so as to meet the needs of different types of users. You also had the ability to filter a room based on the above features.






To get feedback about the design, I created a prototype based off of the wireframes above. I conducted User testing on 10 users. 5 users who have used Hilton in the past and 5 who are new to Hilton.
Some of the goals of the test were:

Designed Cart Page for Mobile and Desktop
Concepts : Personas, Wireframes, High-Fidelity Prototype, Usability Testing
Tools : Omnigraffle, Axure, Sketch, Adobe Photoshop
Screens : Desktop and Mobile
After analyzing the customer flow through the cart, it was found that users dropped out of the cart very often. There was a trend of carts getting pilled up during holidays and occasions like birthdays, anniversaries, etc. After performing user interviews and surveys, I found that users liked to add items to the cart when they browse the site. Once they are done browsing they would go through the cart and decide items they want to buy at the moment. A lot of users also used the cart like a favorite section where they stored items that would like to buy sometime in the future. This showed that users were utilizing the cart to buy for the present and for the future. Hence after testing a series of wireframes with users,I designed a feature to allow users to save products to purchase at a later time. This was called Save for later and the concept was familiar to users because they had used in the past on other E-commerce websites.The learning curve for understanding the feature was low which made the feature a success.
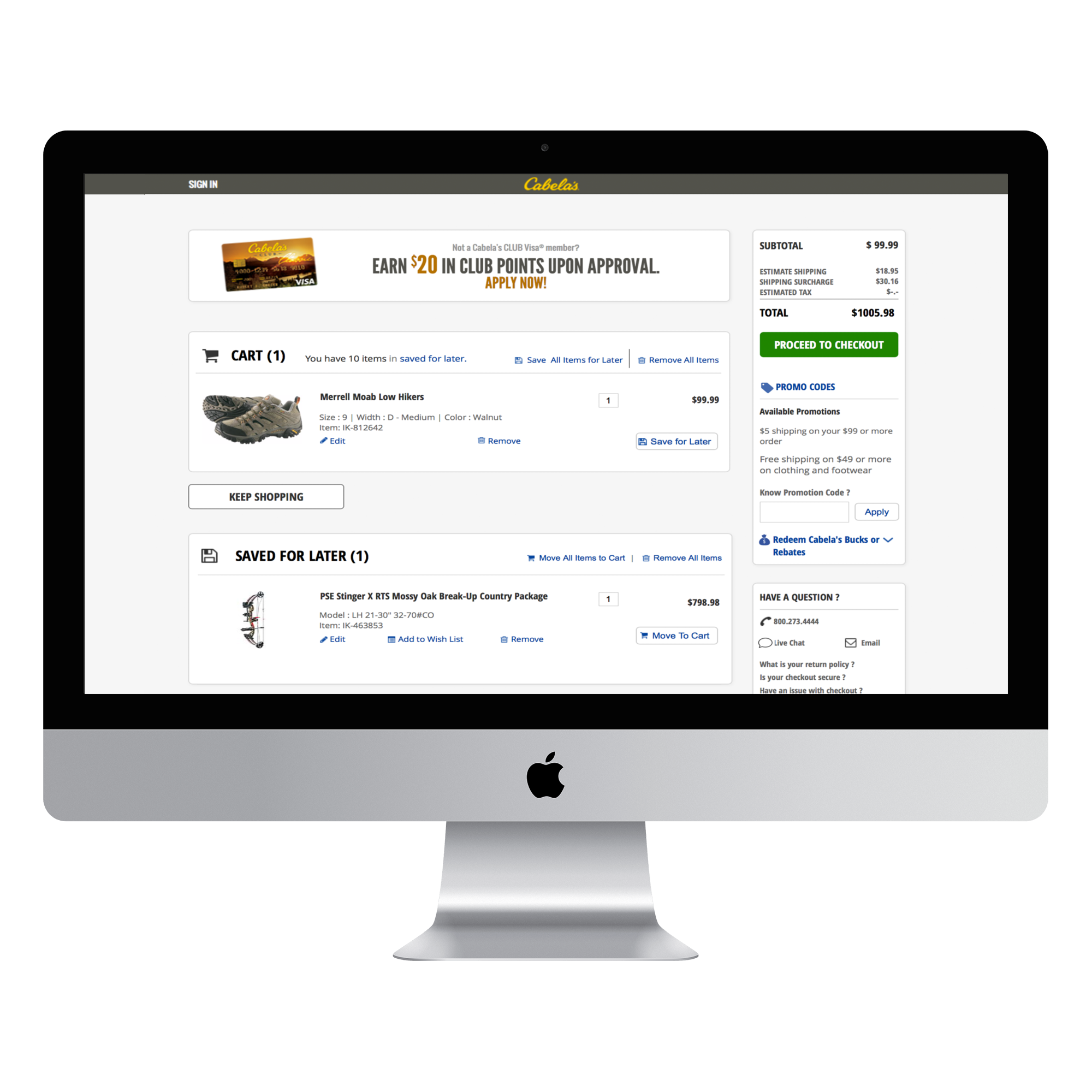
Redesigned the Cart Page and organized elements like Price Details, Promotions and Cart Items. Designed a functionality to manipulate items in the Cart to remove, edit and move items in the cart. This increased the decision time for users to checkout.


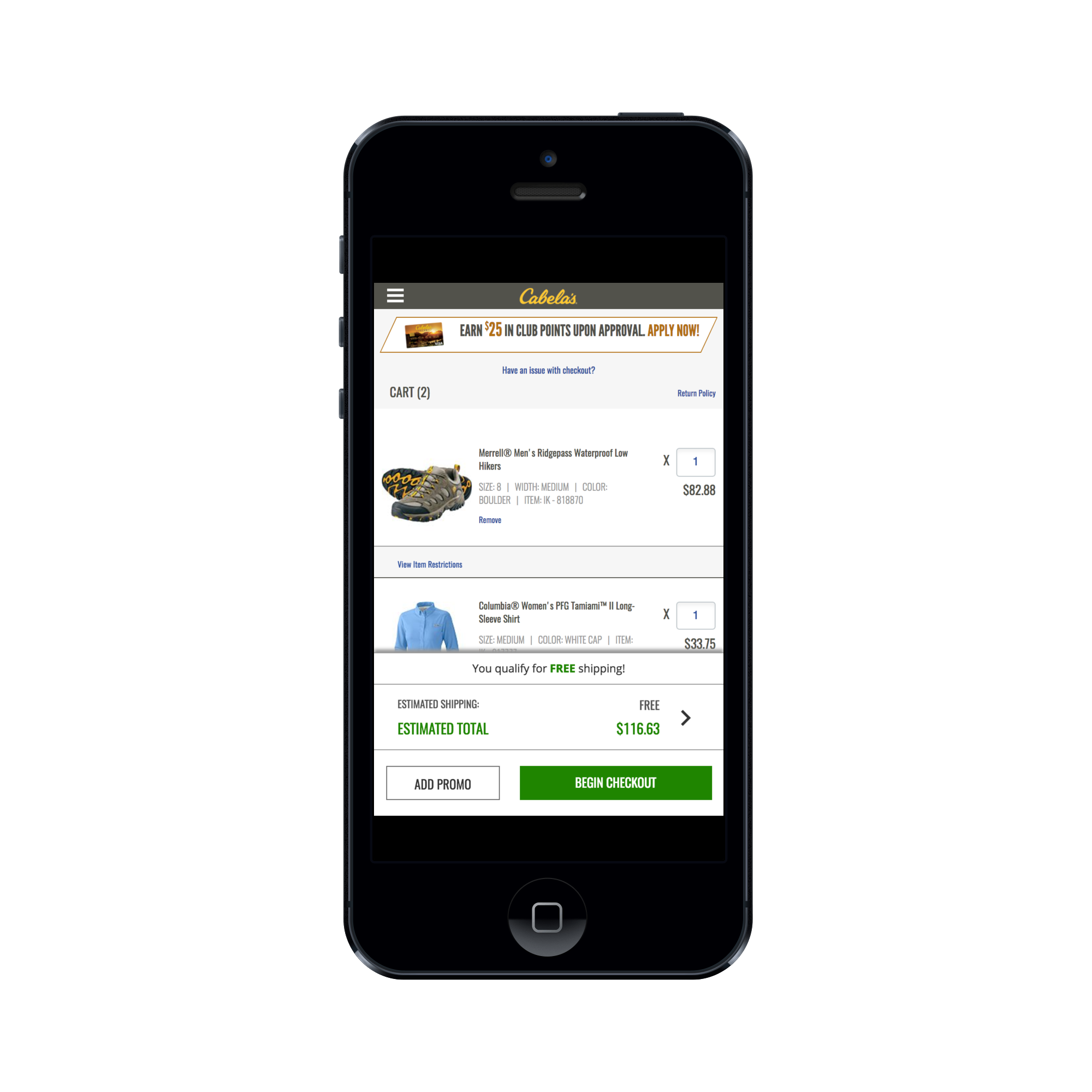
Designed the Cart page on Mobile to create an efficient and easy method for users to view items and price in the cart and the ability to checkout at any point. The bottom bar that displays the price and Checkout button remain static as users scroll down the cart page. This gave users continous access to the price at all times which resulted in users making the decision to checkout much faster.
If the order amount was more than $50, then a message showing they were receiving free shipping was displayed. If they did not meet the minimum required amount for free shipping then a prompt letting them know the amount left to attain free shipping was displayed. This increased the order value and total number of orders as users liked the option of free shipping. Although free shipping was previously available, this information was not displayed to the user at the right point because of which users did not know the offer.
From the Cart, Users can view complete price breakdown that would include various shipping charges, Tax etc on this Panel.Based on the type of products - flammable,oversized, etc the shipping and additional charges differ. This was found to be hidden in the current state and users were confused as to why there was an additional charge and what products caused the change in pricing.
This allows users to concentrate on the pricing section before moving on to check out and pay for the products.


Users can apply a promotion that is currently running on the site or Cabela's Bucks that is a product based promotion.A list of available promotions are displayed to give users the opportunity to make the best out of their shopping experience.Presenting this information helped users make an informed decision and also resulted in customers buying more products to meet the promotional requirements. This is increased the average order value and customer retention rate.
Designed error messages that would help guide users to understand why a certain promotion was not applied so that it gives them a path to move forward to complete their task.

For Cabela's and it's Competitors
Concepts : Wireframes, Personas, Scenarios, Sketches, High-Fidelity Prototype
Tools : Paper, Omnigraffle, Axure, Sketch
Screens : Desktop and Mobile



For University of Colorado Boulder
Concepts : Affinity Diagram, Wireframes, Sketches, Paper Prototype, User Testing, High-Fidelity Prototype
Tools : Balsamiq, Adobe Illustrator, HTML, CSS, Javascript
Screens : Web Application responsive to Mobile screens
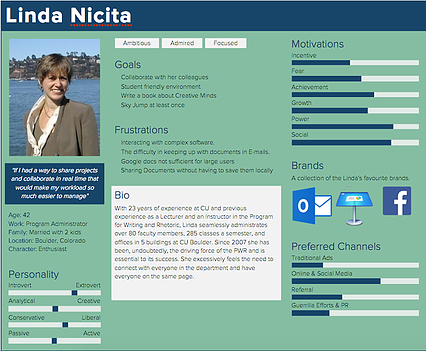
It was important to understand the users of the application to create a useful,usable and delightful interface.We needed to find out as much as we can about the three Ps (people, problem, project).
We had to design an application that was going to be used only by the Faculty but each of them came from diverse backgrounds.We interviewed around 50 Professors from different field of study in the department.Some were technically sound but some were not.We understood why they were behaving the way they are, not to try to change that behavior or influence it, but accommodate it within the product. We can think from the perspective of the user only when we interview users and find out their needs and problems.
We collected the information about how they currently communicate and the pros and cons of that and how they would like to improve it. We also gathered data about the key features of the application that are absolutely necessary to make the application both professional and fun to use.

To understand more deeply the thorough process and helped represent real audiences and their behavior.
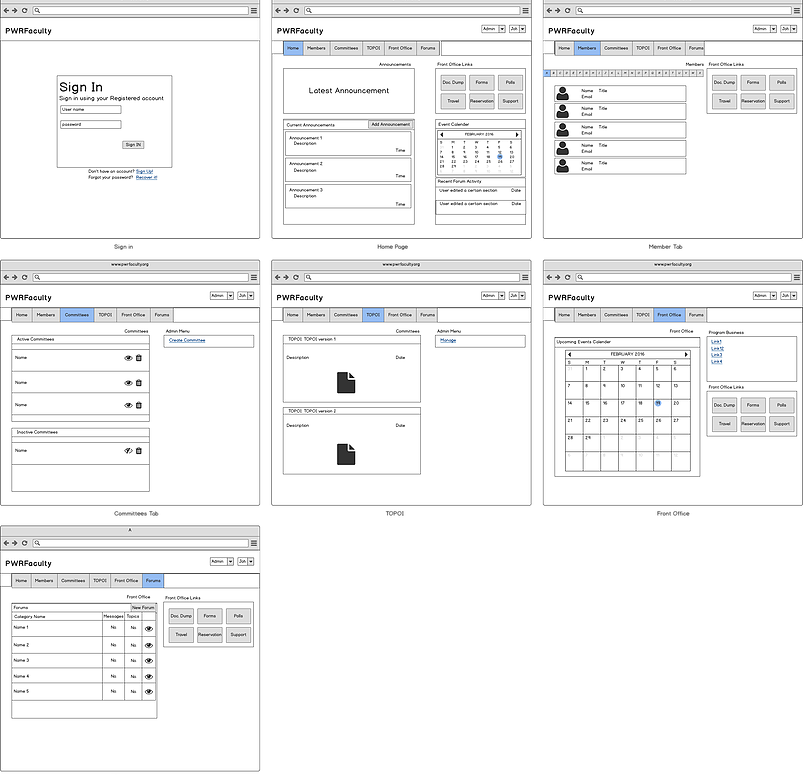
We worked with the developers to take into consideration the possibilities and limitations of the project. We had numerous discussions on the importance of certain functionalities with a set of professors and the management team. This led us to create wireframes that almost matched their expectations. Wireframes helped us connect the visual design of the site to its information architecture.


Based on the wireframes that we designed earlier we built a prototype and tested it on 20 -30 potential users. There were no major changes to the design but we had to change certain layouts and keywords to make it easy for them to understand the navigation.We also moved a few pages around based on the users suggestions so that they all fit where they belong.
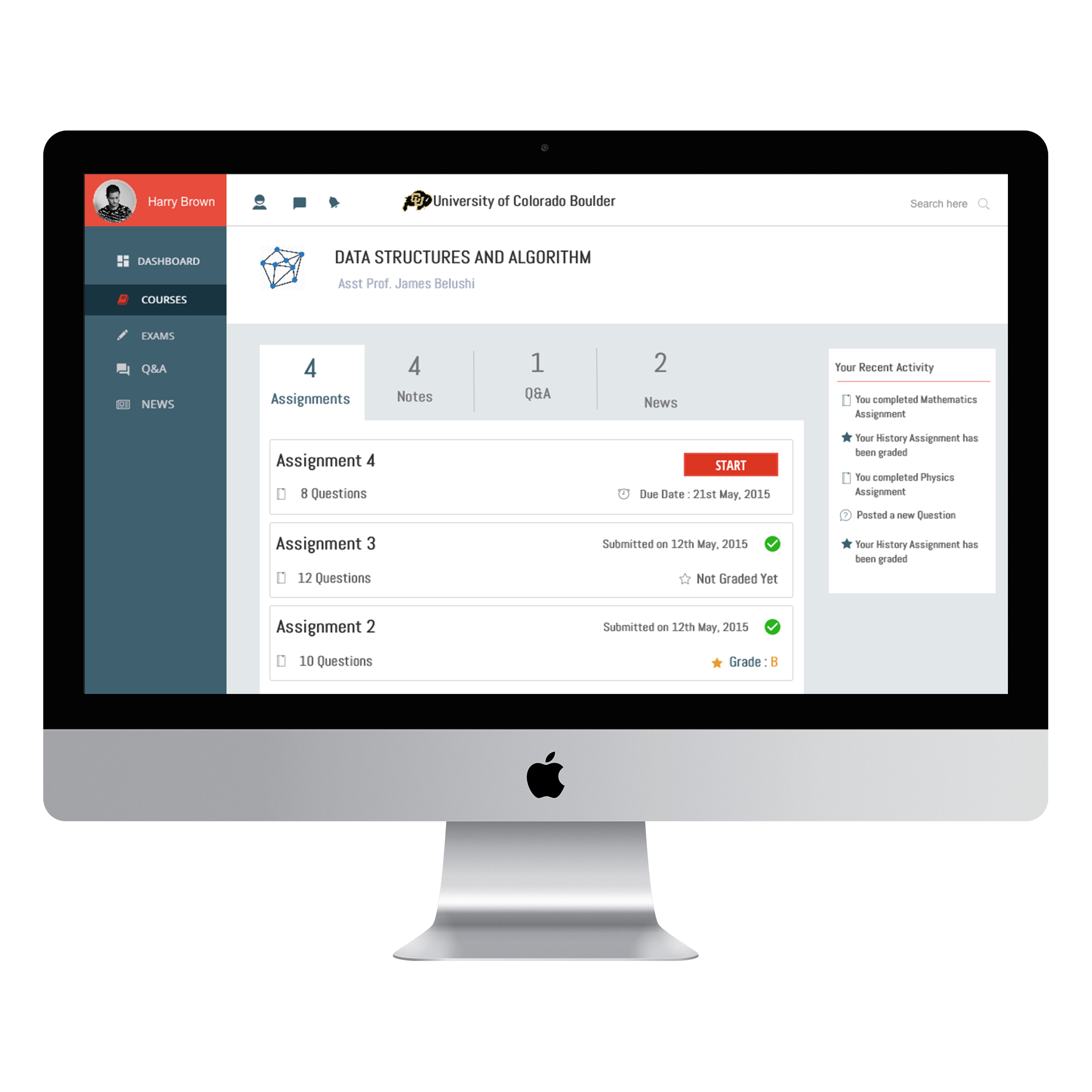
We moved ahead to convert this prototype into a working model. We designed the pages using HTML/CSS and javascript.We chose simple colors to move the attention to of the user towards the content rather than the layout. There were a lot of pages within pages which were not included in the wireframes. We maintained consistency in the layout by using the same logos and created breadcrumbs wherever necessary.


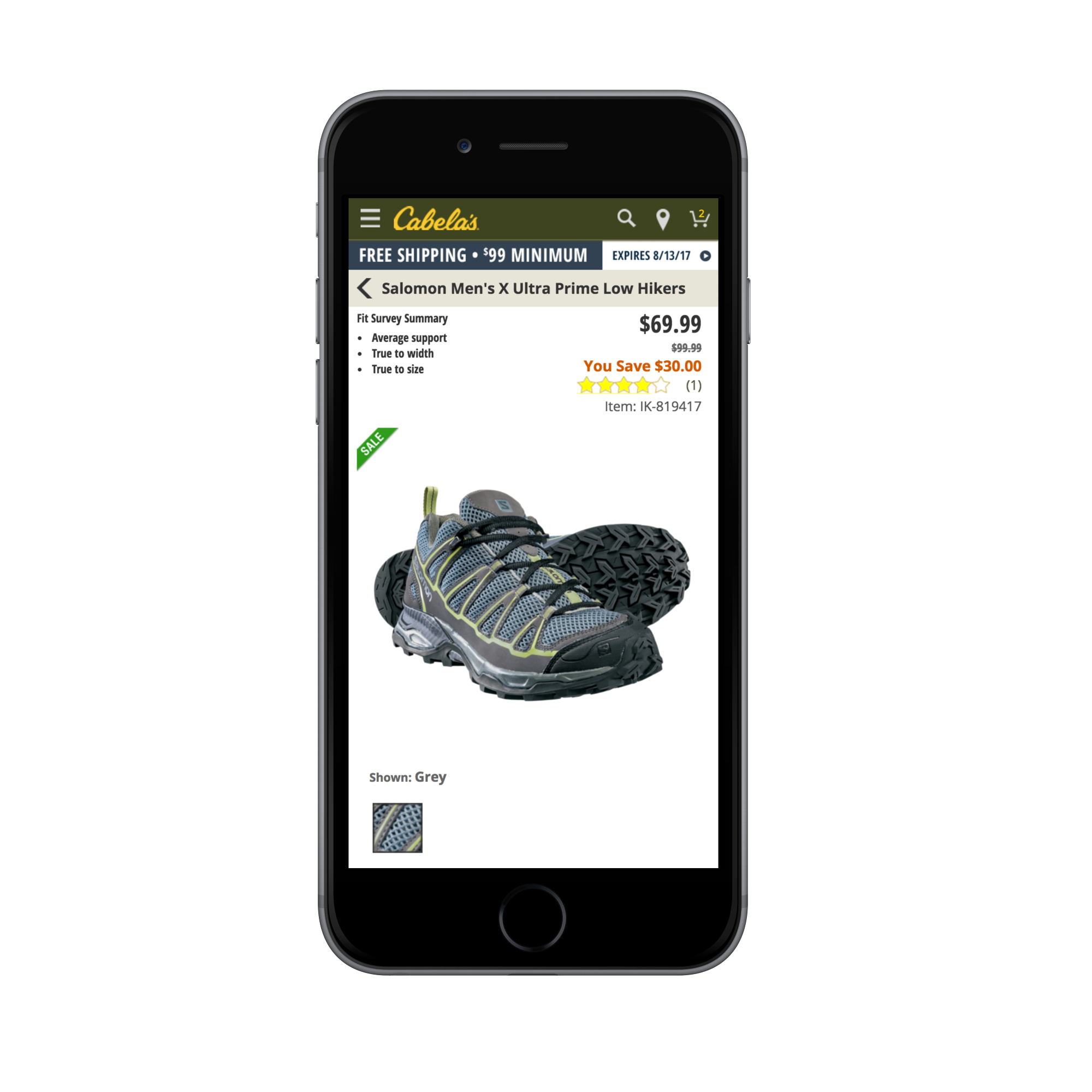
Designed the Product Page for Mobile
Concepts : Wireframes, Personas, Scenarios, Sketches, High-Fidelity Prototype
Tools : Paper, Omnigraffle, Axure, Sketch
Screens : Desktop and Mobile
The goal was to improve the product page on mobile and help increase add to cart numbers and conversion on mobile. I dug into the user data and analytics using Google analytics and Mouse flaw that gives you detailed information about what within a page are giving users a hard time. From my research I found that different types of products had different information that were presented in the same manner. For example, fishing rods had information about rod length, Rod pieces, Line weight,Power, handle , etc. The different variations of the same rod were displayed in a table and users were able to add the variation they wanted to the cart.The table would often have 25 rows and going through each of these to select what you want can be time consuming. There were also users that needed help with understanding the various terminologies used while describing the product.The price differs based on the product variation you choose and this was not clear until you make all the selections. Wireframes depicting all interactions for the


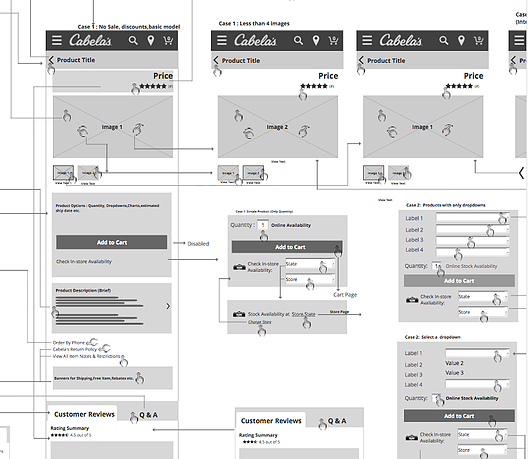
Based on the user analysis, I designed wireframes that had a general structure that satisfied the varied needs of the different products. The focus areas of change were:
The wirefrmaes were converted to a high fidelity prototype and tested face to face with users. Users wore an Eye glass and interacted with the prototype and heat map of their eye movements during the process gave an idea of what users chose to ignore and what they retained in their memory while they performed their task. Overall users liked interacting with the site and had no issues navigating through and making product selections for different products.
After deployments, the results of the mobile product page were really good. The conversion rate had increased significantly and more number of product were being bought on the mobile phone versus desktop. The retension rate of customers had also increased because the transparency of information on the product page led to a great bond and trust with the App and website.


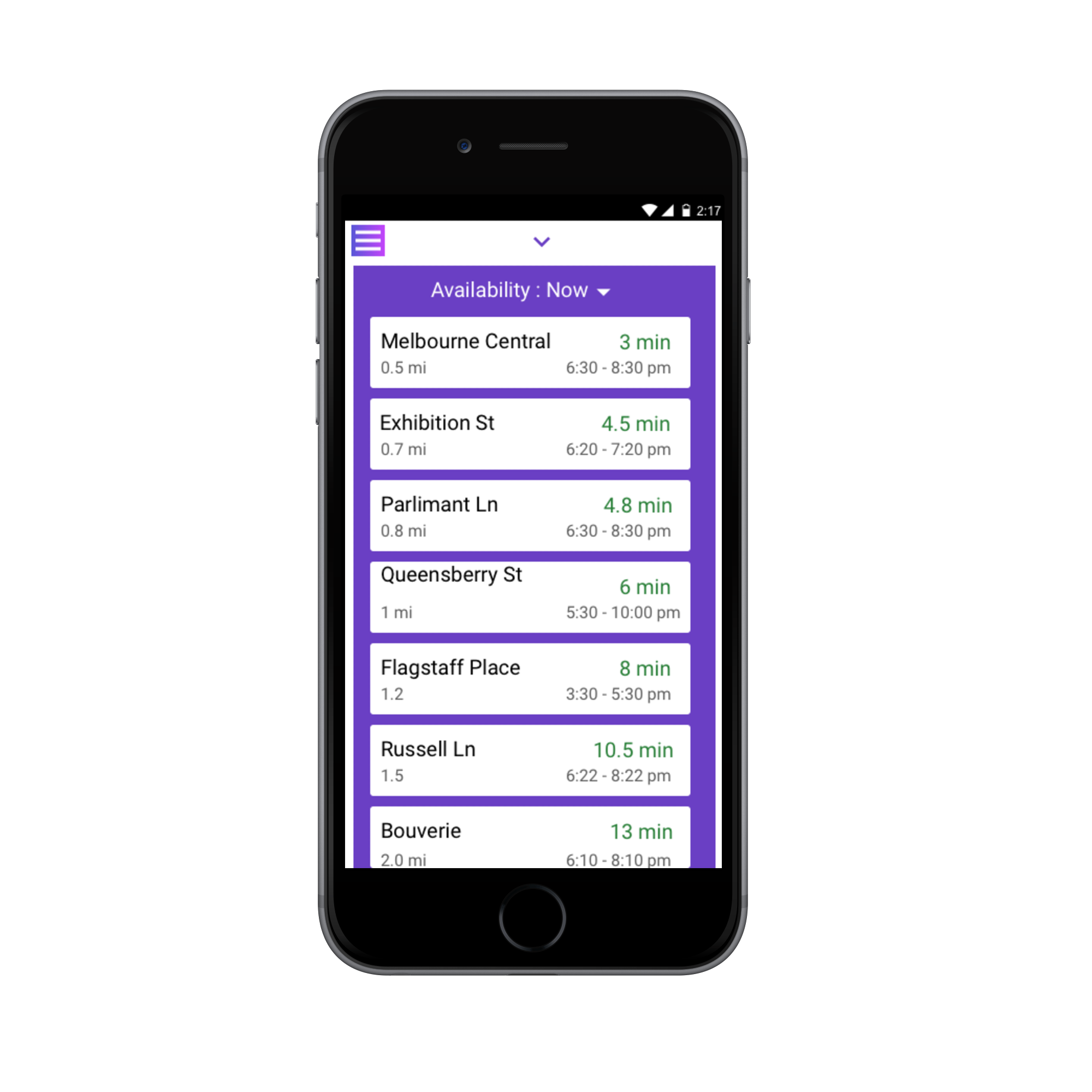
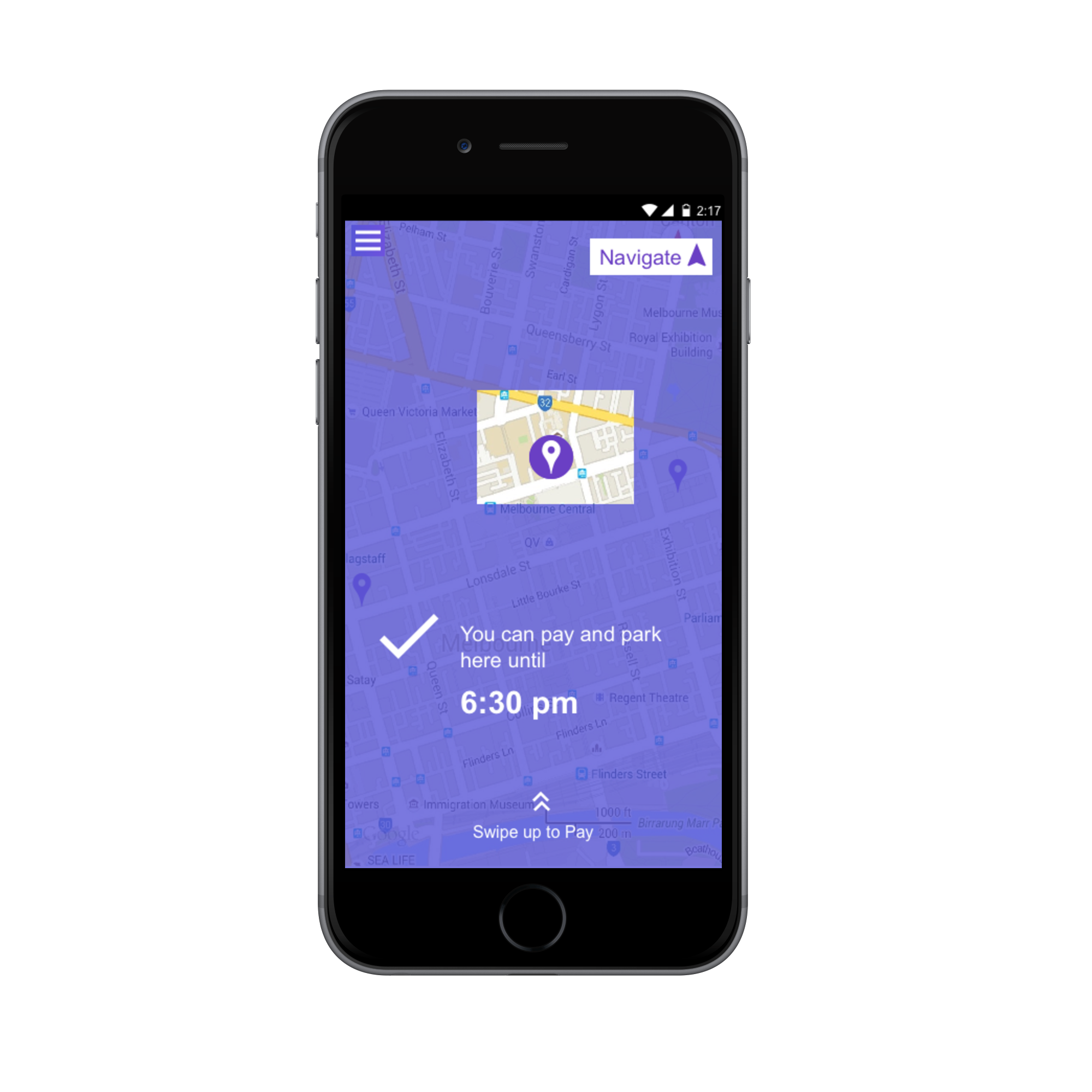
An Application for San Francisco
Concepts : Brain Storming, Wireframes, Personas, Scenarios, Sketches, Paper Prototype, High-Fidelity Prototype
Tools : Paper, Adobe Photoshop, Adobe Illustrator, HTML, CSS, ReactJS
Screens : Compatibile among all Browsers on Mobile
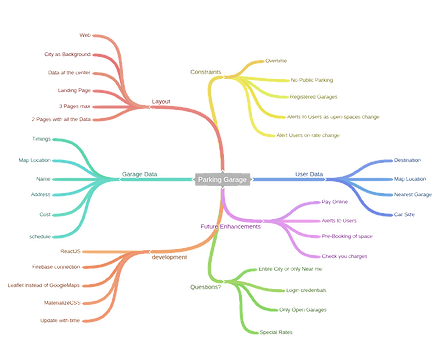
We Brainstormed for a week on the idea and combined all relevant and possible solutions for the first version of the application. The tool we used was Coggle which made collaboration easy and efficient. This collective process of generating constraint-free ideas helped the brand and consumers achieve their goals. This session helped solve a lot of problems and constraints that we were facing. It helped us get a clear and distinct idea for the application keeping in mind all the development and design constraints that we may face in the future. The group consisted of Designers and Developers which gave us a wide range of both possibilities and limitations from a design and technical standpoint.


It was important to understand the problem from the users perspective before we started to design the application. For this reason, we developed a few Personas and scenarios that led us to create an initial Wireframes. The Personas and scenarios were developed keeping in mind the most possible users and various circumstances that they may be facing. We divided the Personas into 3 Categories: Demographics, Goals & Tasks and environment.
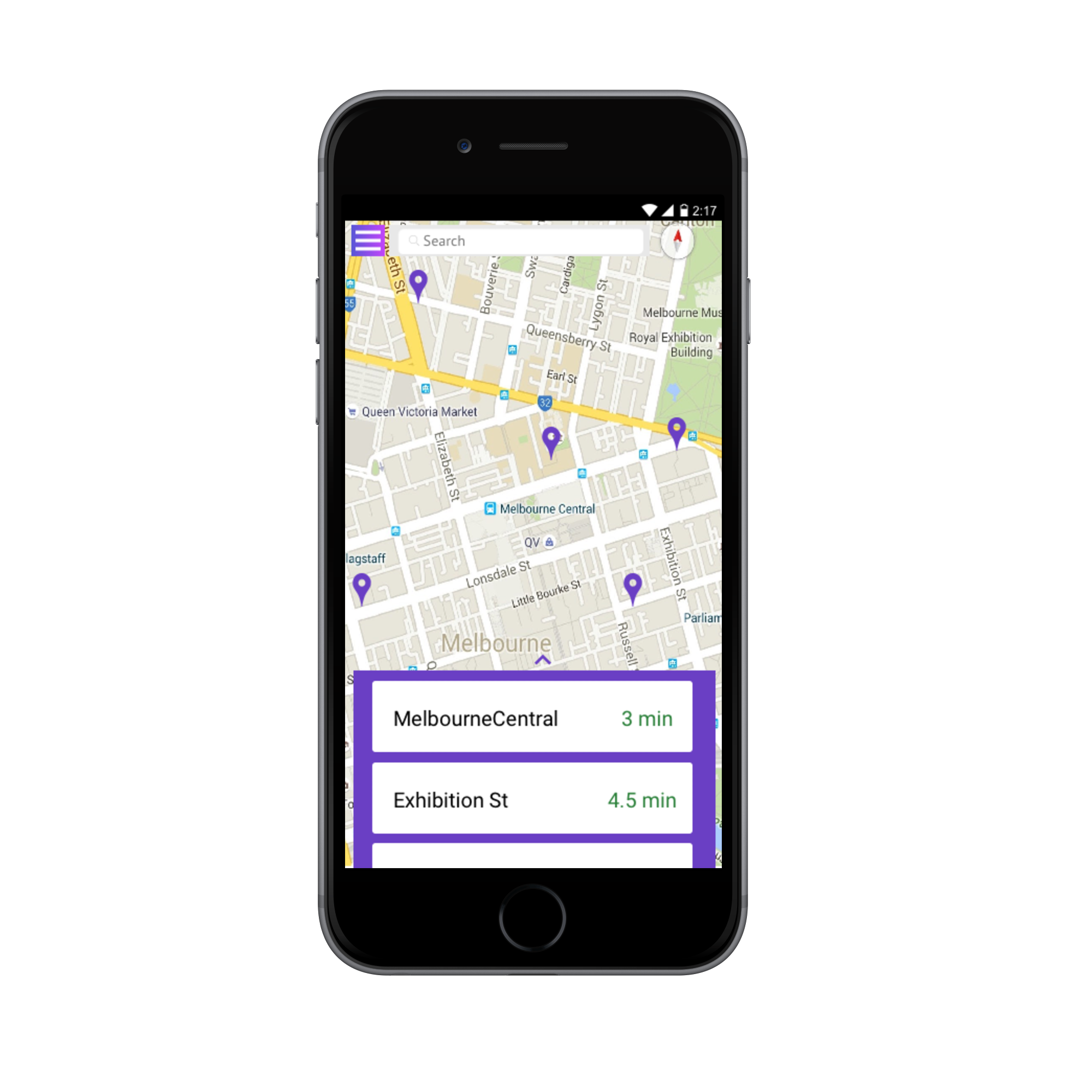
This first sketch represents the design decision to navigate the app and accessing its functionality based on the users choice of either entering his location or by using the GPS to make the choice.
This second sketch represents the design decision to navigate the app and accessing its functionality based on the users choice of either selecting the list version or the map version directly. The location is automatically considered by the app.


Some of the problems that Users faced were:
Some of the good things about the design:
How we addressed the Problems:

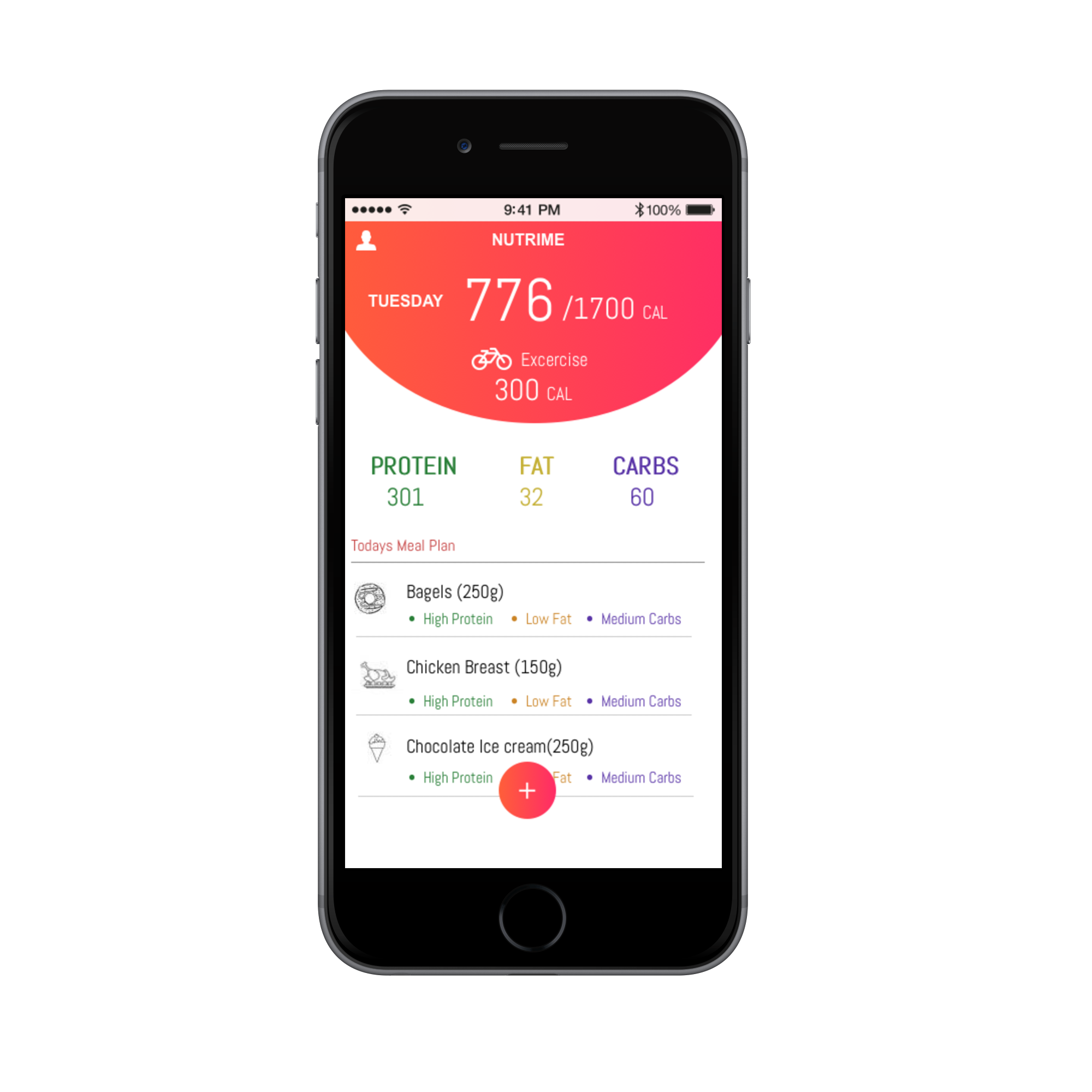
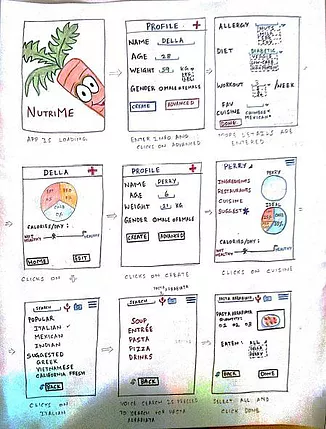
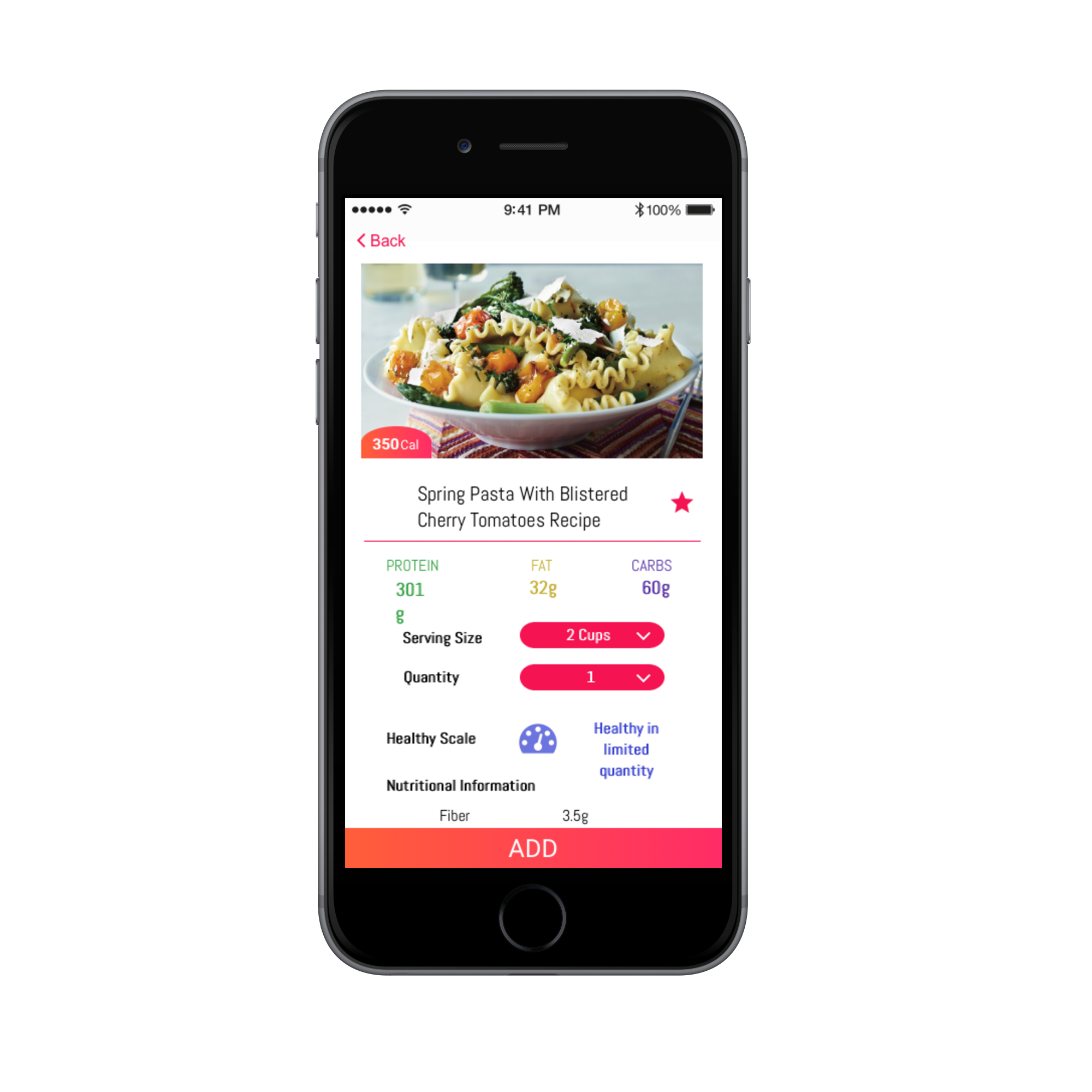
Health and Diet Application
Concepts : Affinity Diagram, Wireframes, Personas, Scenarios, Sketches, Paper Prototype, Heuristic Evaluation, Story Boarding, Mid-Fidelity Prototype
Tools : Paper, Sticky notes, Balsamiq, Axure
Screens : Iphone,Windows and Android
We divided our challenges into 3 clusters
Time: People are always very busy with their lives and might not have enough time to enter data. So, the data might be inconsistent.
Understanding: Users might have problems in understanding various features of the application. There might be too many food items for the users to go through and they might get confused.
Data Entry: There may a lot to enter, people may have special conditions, users have to remember to enter data.


There are other apps that do a good job of counting calories of food but they are not focused much on the nutrition aspect of what we’re eating. Here are 5 similar apps or web-based solutions to this problem:
This first sketch represents the design decision to navigate the app and accessing its functions primarily by way of a global menu.


This second sketch represents the design decision to navigate the app and accessing its functionality primarily through a series of linear buttons and links.
We converted the two sketches to usable prototypes for testing. Each user tested both prototypes for the same set of tasks.
Prototype A with a set of tasks
Task:
Create a profile for Lily. Mention the following in the Advance settings:
Prototype B with a set of tasks
Task:
Pick a suggestion for the next meal as a Caesar Salad from Mad Greens for Jack
How we addressed the Problems:


We created a story board that described how a user would use the application for solving a real world problem. The story board can be found here: https://goo.gl/Hc4EKF
The storyboard gave us an understanding on situational understanding and how to design for various situations. Going through the entire process of the story gave a sense of understanding of the design from a cognitive perspective.This allowed us to generate more ideas and to create a final prototype of the application that was then sent for development.
Each of us interviewed one user each. We tested our prototype with four different types of users which included a dietician, a 26 year man with health issues, a healthy 21 year old woman, an 18 year old young man, a 54 year old woman, and a senior citizen. Our users were a mix of our formative research participants and a few new users. We used the Testing script to introduce the application and explain the tasks. It took a little longer for the user to understand how the paper prototype works.
One of the users who had health issues did not seem to be interested in this kind of an application and got bored halfway through the test. He pre-assumed that he was already having a healthy diet and did not want to waste his time in using the application.Two of our other users were extremely curious about the app and wanted to use it. Further, some of our users seemed excited to help us test our app. The entire process took around 20-30 minutes for each user. On average we got a good response about the application. We specifically learned that designing takes a lot of time and effort. Designing a user interface is incomplete without user feedback and user testing helps the most in evolving the prototype most. We also get to know that as a developer we can not pick out the flaws on yourself and the prototype should be validated by a wide range of users to make it a successful launch. The user in their first interaction with the application, is a novice and needs the interface to be simple and easy to understand.